티스토리 뷰
Vue 컴포넌트
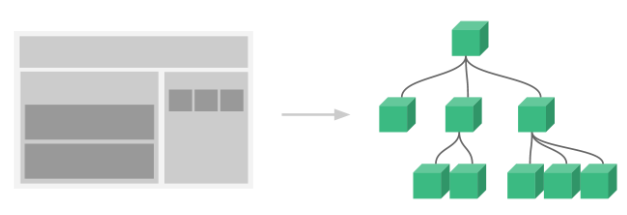
화면의 영역을 구분하여 개발할 수 있는 뷰의 기능
컴포넌트 기반으로 화면을 개발하게 되면 코드의 재사용성이 올라가고 빠르게 화면을 제작할 수 있다.

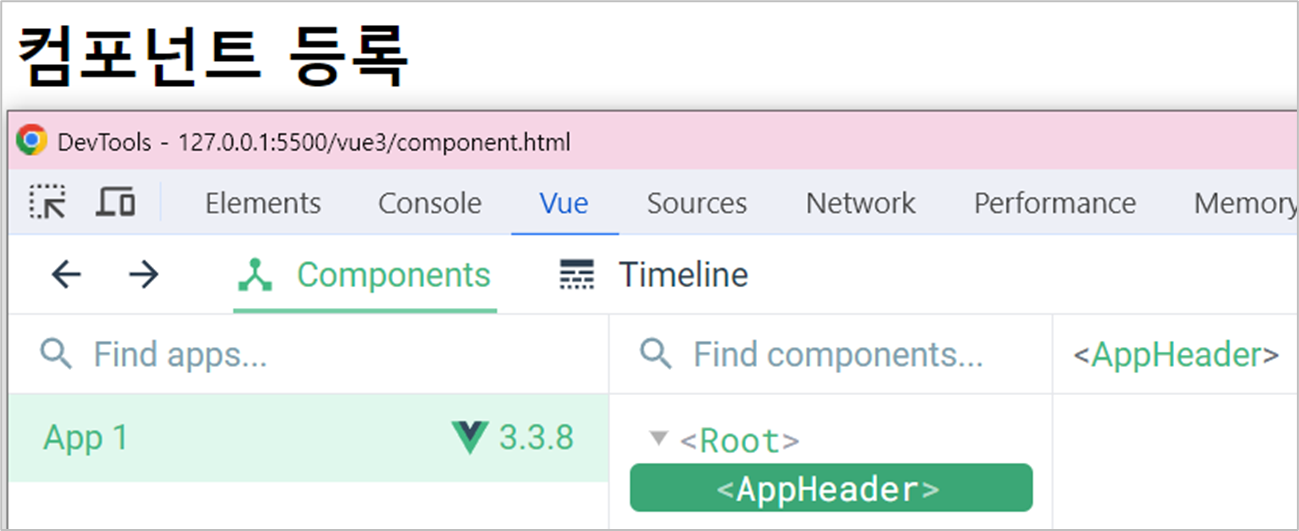
Vue 컴포넌트 등록과 표시
<!-- HTML -->
<div id="app">
<app-header></app-header>
</div>
<!-- JavaScript -->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<script>
Vue.createApp({
// 인스턴스 옵션 속성 - 옵션 API
components: {
// '컴포넌트 이름': 컴포넌트 내용
'app-header': {
template: '<h1> 컴포넌트 등록 </h1>'
}
}
}).mount('#app');
</script>
Vue 컴포넌트 통신
뷰 컴포넌트는 각각 고유한 데이터 유효 범위를 갖습니다.
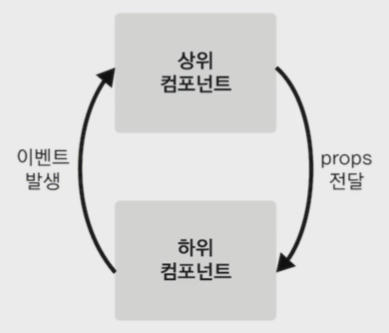
컴포넌트 간에 데이터를 주고 받기 위해서는 아래와 같은 규칙을 따른다.

데이터는 항상 위에서 아래로 흐르고, 아래에서 위로 이벤트가 올라간다.
* 이벤트 : 컴포넌트 간의 메세지를 주고받기 위한 장치
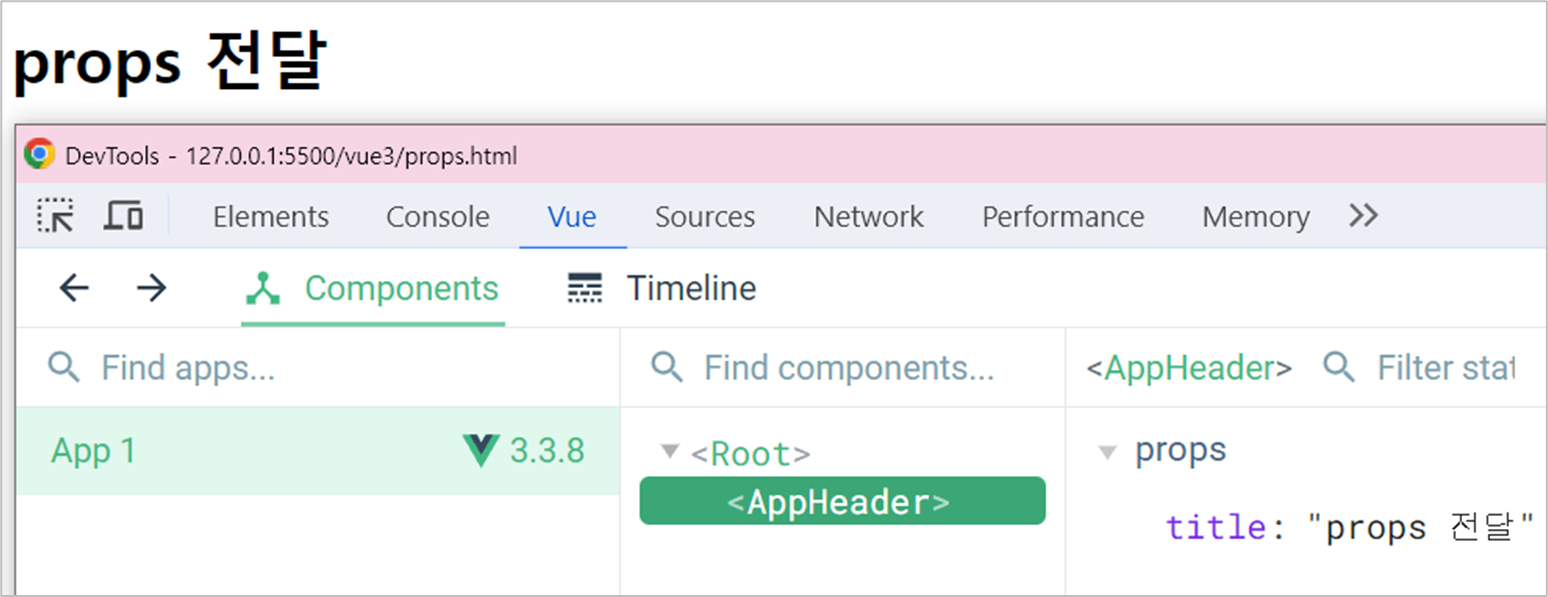
📌 Props - 데이터 전달
컴포넌트 간에 데이터를 전달할 수 있는 컴포넌트 통신 방법
상위 컴포넌트에서 하위 컴포넌트로 내려보내는 데이터 속성이다.
v-bind:프롭스이름 = "상위 컴포넌트의 데이터 이름"
<div id="app">
<app-header v-bind:title="appTitle"></app-header>
</div>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<script>
Vue.createApp({
data() {
return {
appTitle: 'props 전달'
}
},
components: {
'app-header': {
template: '<h1> {{ title }} </h1>',
props: ['title']
}
},
}).mount('#app');
</script>
📌 Emit - 이벤트 발생
이벤트 발생은 컴포넌트의 통신 방법 중 하위 컴포넌트에서 상위 컴포넌트로 통신하는 방식
this.$emit('이벤트이름')
v-on: 이벤트이름 = "상위 컴포넌트 메서드 이름"
<!-- HTML -->
<div id="app">
<app-contents v-on:refresh="showAlert"></app-contents>
</div>
<!-- JavaScript -->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<script>
const appContents = {
template: `
<p>
<button v-on:click="sendEvent"> 갱신 </button>
</p>
`,
methods: {
sendEvent(){
this.$emit('refresh')
}
}
}
Vue.createApp({
components: {
'app-contents': appContents
},
methods: {
showAlert() {
alert('새로고침');
}
}
}).mount('#app');
</script>
📌 같은 레벨의 컨포넌트간 데이터 전달 방법
<!-- HTML -->
<div id="app">
<app-header v-bind:app-title="message"></app-header>
<app-contents v-on:login="receive"></app-contents>
</div>
<!-- JavaScript -->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<script>
const appHeader = {
props: ['appTitle'],
template: `<h1>{{ appTitle }}</h1>`,
}
const appContents = {
template: `
<p>
<button v-on:click="sendEvent"> 로그인 </button>
</p>
`,
methods: {
sendEvent(){
this.$emit('login')
}
}
}
Vue.createApp({
data() {
return {
message: ''
}
},
components: {
'app-header': appHeader,
'app-contents': appContents
},
methods: {
receive() {
console.log('receive')
this.message = '로그인 됨'
}
}
}).mount('#app');
</script>
참고
[인프런] Vue 3 시작하기
'FrontEnd > Vue' 카테고리의 다른 글
| [Vue 3] Vue CLI, 프로젝트 구조 (1) | 2023.11.27 |
|---|---|
| [Vue 3] 템플릿 문법 (데이터 바인딩, 디렉티브) (1) | 2023.11.24 |
| [Vue 3] Vue.js 기본 개념과 문법 (0) | 2023.11.22 |
| [Vue 3] Vue 3 소개(vs Vue 2) , 핵심 동작 원리(Reactivity) (0) | 2023.11.22 |
| [Vue] scss 사용하기 (에러해결) (0) | 2023.10.25 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- frontend
- Figma 기초
- 객체
- npm
- x축스크롤
- javascript
- web
- Vscode단축키
- package
- Figma 버튼
- 얕은복사
- vscode
- 객체복사
- npm install
- echarts
- chartjs
- Location
- SCSS
- 깊은복사
- SASS
- 프론트엔드
- 환경설정
- VUE
- figma
- piechart
- BarChart
- Legend
- Chart
- package-lock
- Figma Style
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
