티스토리 뷰
뷰 인스턴스 생성
📌 Vue2 : 뷰 인스턴스
// 방법 1
new Vue({
el: '#app'
})
// 방법 2
new Vue({
}).$mount('#app')
📌 Vue3 : 애플리케이션 인스턴스
Vue.createApp({
data(){
return {
message: '10'
}
}
}).mount('#app');인스턴스 속성
컴포넌트 옵션 속성 = 인스턴스 옵션 속성 = 옵션 API 다 같은 말
📌 Vue2
new Vue({
el: ,
template: ,
data: ,
methods: ,
created: ,
watch: ,
});📌 Vue3
Vue.createApp({
template: ,
data: ,
methods: ,
created: ,
watch: ,
});- el : 인스턴스가 그려지는 화면의 시작점 (특정 HTML 태그)
- template : 화면에 표시할 요소 (HTML, CSS 등)
- data : 뷰의 반응성(Reactivity)이 반영된 데이터 속성
- methods : 화면의 동작과 이벤트 로직 v을 제어하는 메서드
- created : 뷰의 라이프사이클과 관련된 속성
- watch : data에서 정의한 속성이 변화했을 때 추가 동작을 수행할 수 있게 정의하는 속성
⭐ Vue 3에서는 el 속성을 사용하지 않고 mount() API만 사용한다.
Vue 3의 mount() API는 Vue 2의 $mount() API와 역할이 같기때문
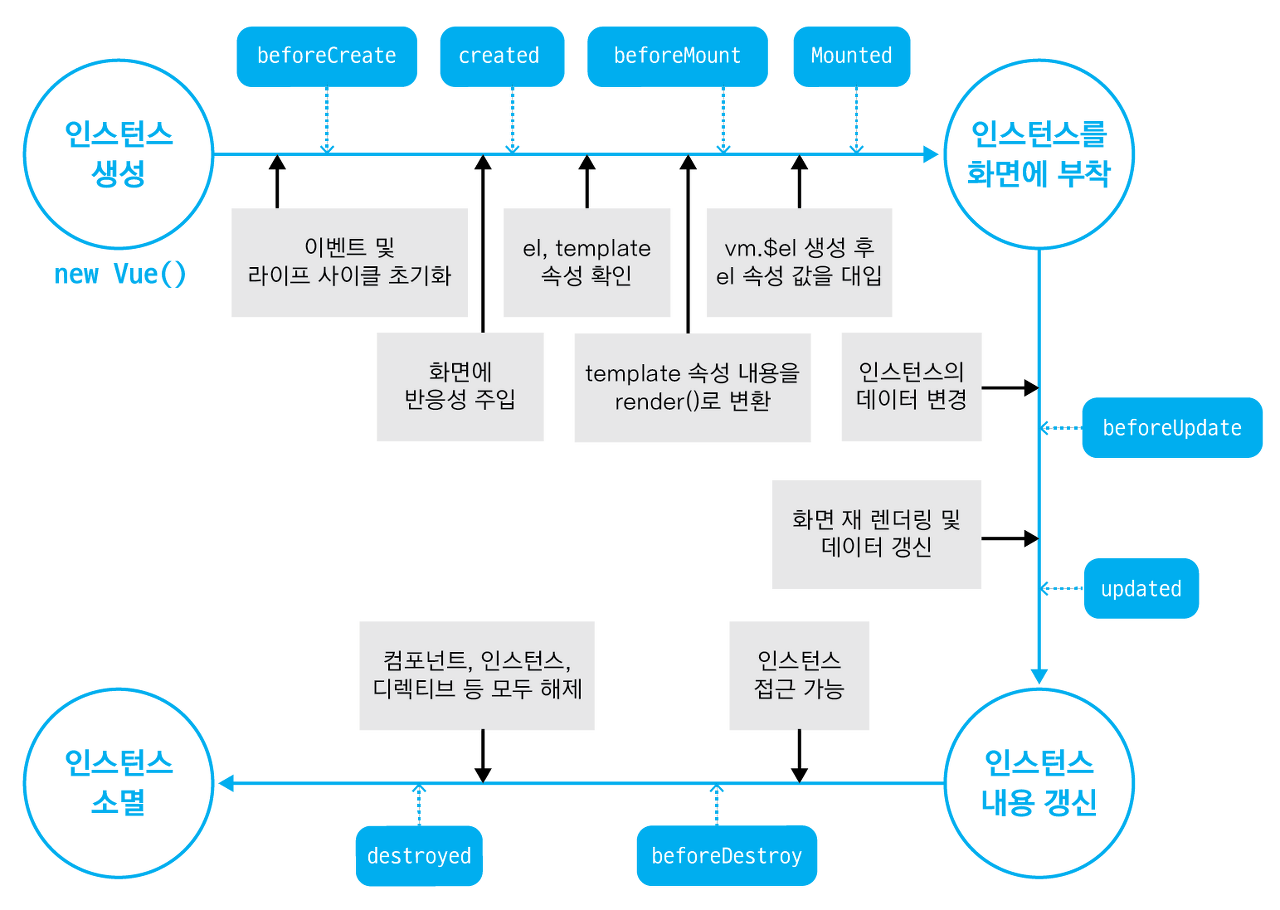
인스턴스 라이프사이클
뷰의 인스턴스가 생성되어 소멸되기까지 거치는 과정을 의미합니다.
- data 속성의 초기화 및 관찰 (Reactivity 주입)
- 뷰 템플릿 코드 컴파일 (Virtual DOM -> DOM 변환)
- 인스턴스를 DOM에 부착

Vue Methods
<!-- HTML -->
<body>
<div id="app">
<p><{{ count }}></p>
<button v-on:click="addCount()">+</button>
</div>
</body>
<!-- JavaScript -->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<script>
Vue.createApp({
data: function(){
return {
count: 0
}
},
methods: {
addCount() {
this.count++;
}
}
}).mount('#app');
</script>* this : createApp의 데이터에 접근
Vue Directive : v-for
<!-- HTML -->
<body>
<div id="app">
<ul>
<li v-for="item in items">
{{ item }}
</li>
</ul>
</div>
</body>
<!-- JavaScript -->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<script>
Vue.createApp({
data: function(){
return {
items: ['삼성', '네이버', '인프런']
}
}
}).mount('#app');
</script>
참고
[인프런] Vue 3 시작하기
'FrontEnd > Vue' 카테고리의 다른 글
| [Vue 3] 템플릿 문법 (데이터 바인딩, 디렉티브) (1) | 2023.11.24 |
|---|---|
| [Vue 3] 컴포넌트와 통신 (props, emit) (0) | 2023.11.22 |
| [Vue 3] Vue 3 소개(vs Vue 2) , 핵심 동작 원리(Reactivity) (0) | 2023.11.22 |
| [Vue] scss 사용하기 (에러해결) (0) | 2023.10.25 |
| [HTML/Vue] iframe을 이용한 프로젝트 구성 (0) | 2023.06.27 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- piechart
- npm
- Figma Style
- 환경설정
- Figma 버튼
- frontend
- package-lock
- 객체복사
- Figma 기초
- VUE
- vscode
- 얕은복사
- echarts
- web
- npm install
- 객체
- Location
- SCSS
- Vscode단축키
- chartjs
- Legend
- SASS
- 깊은복사
- figma
- 프론트엔드
- BarChart
- package
- Chart
- x축스크롤
- javascript
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
