티스토리 뷰
Variant
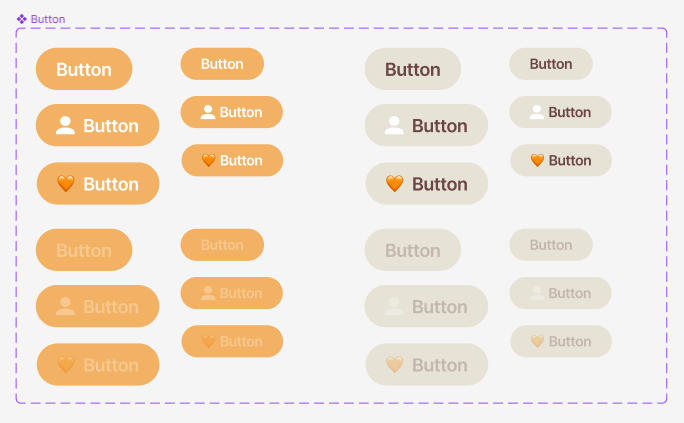
버튼의 모든 상태를 싱글 컴포넌트로 만들 경우, 컴포넌트의 개수가 많아지는 단점이 생긴다.
이 때, 버튼 컴포넌트의 모든 상태를 베리에이션 하여 하나의 컴포넌트로 만들 수 있다.
1️⃣ 컴포넌트 복제
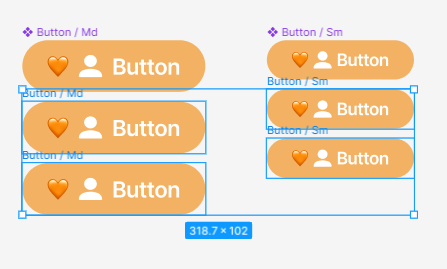
Md , Sm 사이즈 전부 Alt+드래그를 통해 복제 후, Ctrl + D 를 통해 한번 더 복제한다.

2️⃣ 인스턴스의 컴포넌트 해제
인스턴스 Detech 단축키 Alt+Ctrl+B 를 클릭하여 인스턴스들을 컴포넌트와 연결을 해제한다.

3️⃣ Multiple components
아이콘, 이모지를 숨겨준다.

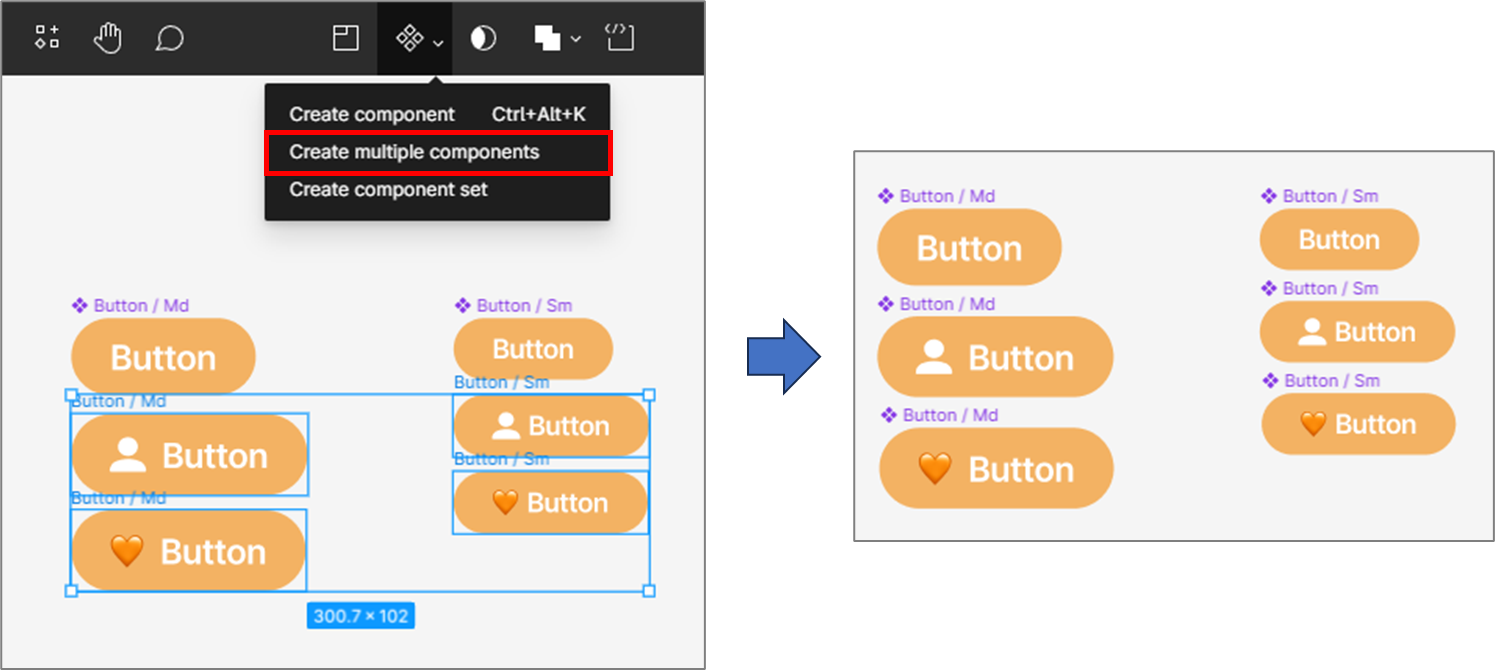
새로 생성된 버튼들만 선택 후, Create multiple components 를 선택하여
다수의 UI 에셋들을 한번에 컴포넌트들로 변환한다.

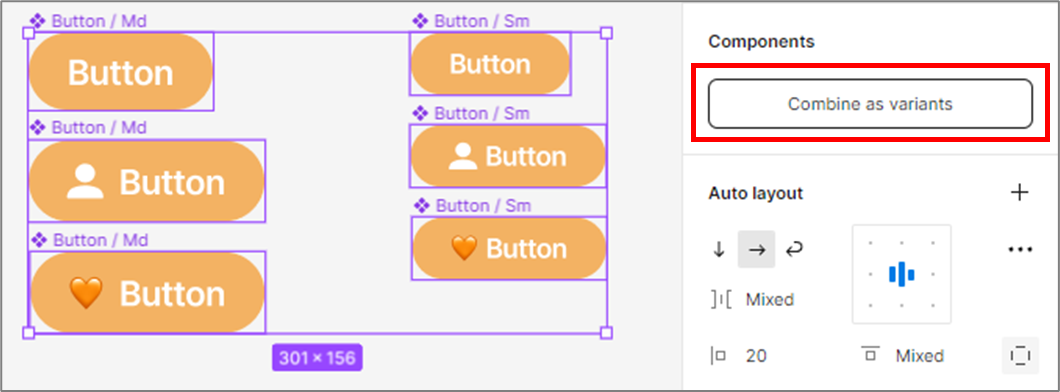
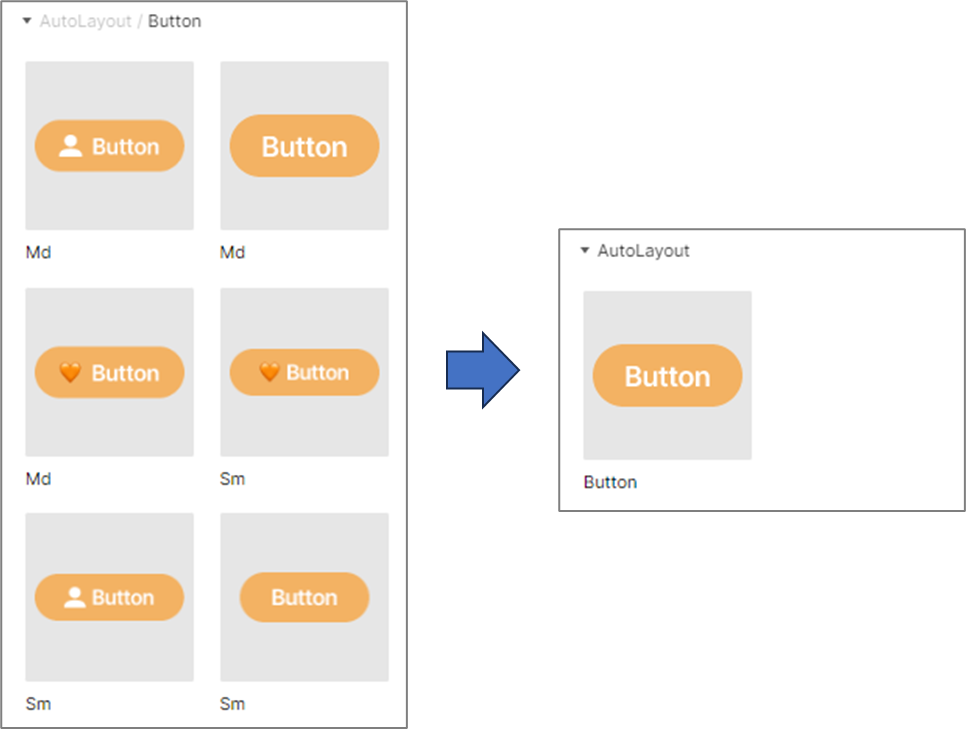
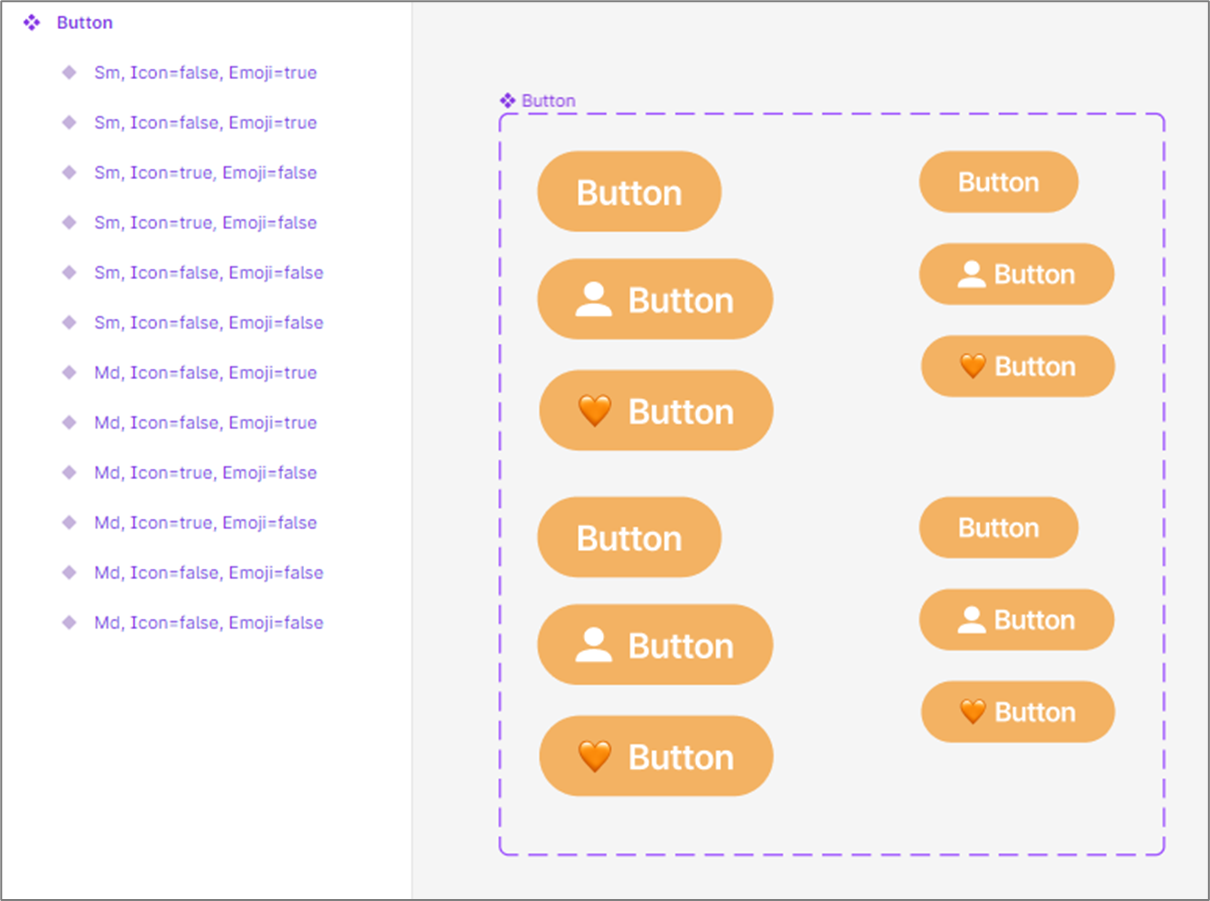
4️⃣ 컴포넌트 합치기 ( Combine as Variants )
모든 컴포넌트를 선택하고, 오른쪽의 "Combine as Variants"를 클릭하면 다수의 컴포넌트가 하나로 합쳐진다.


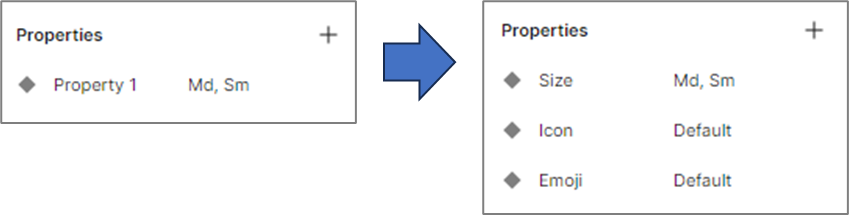
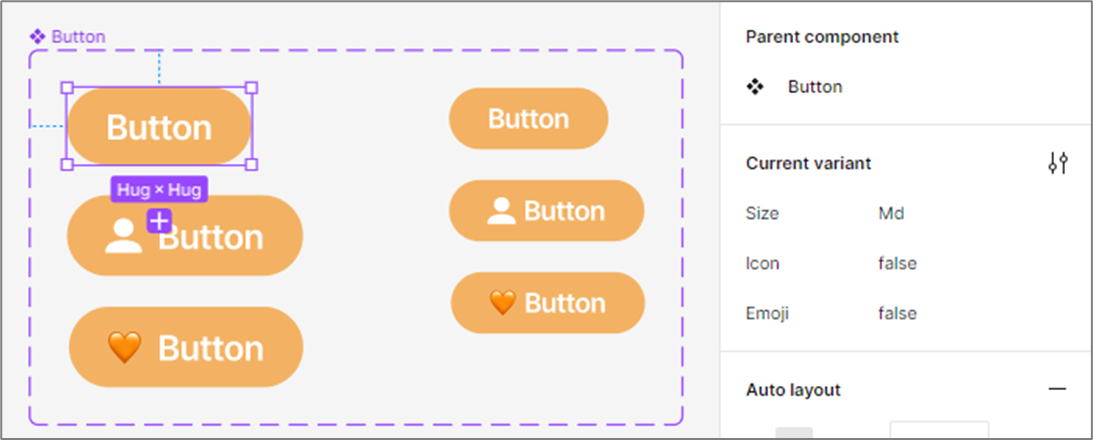
5️⃣ 대표 속성 변경 , 신규 속성 추가
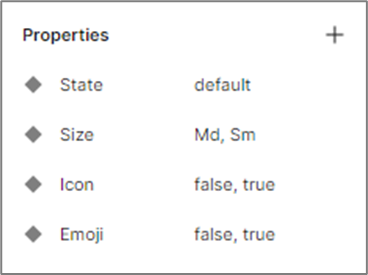
대표 속성 이름을 Size로 변경해주고, Icon, Emoji 속성을 추가한다.

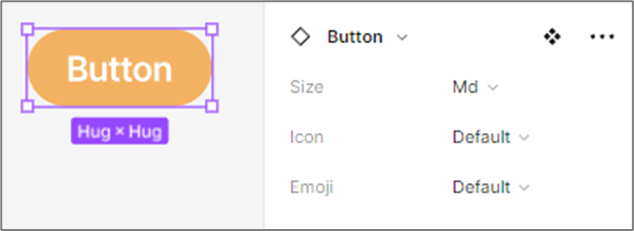
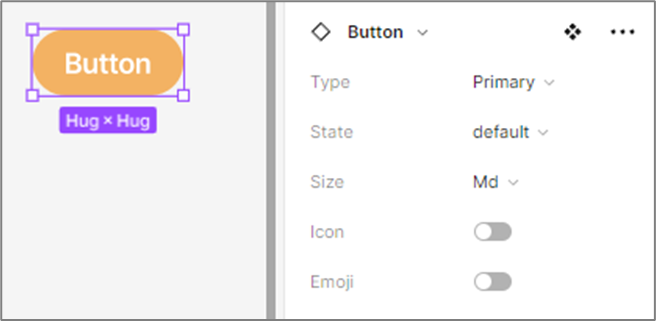
Assets에서 컴포넌트를 끌어 가져오면, Swap 옵션의 속성이 변화하였다.
현재 Size의 옵션인 Md / Sm 선택이 가능하다.

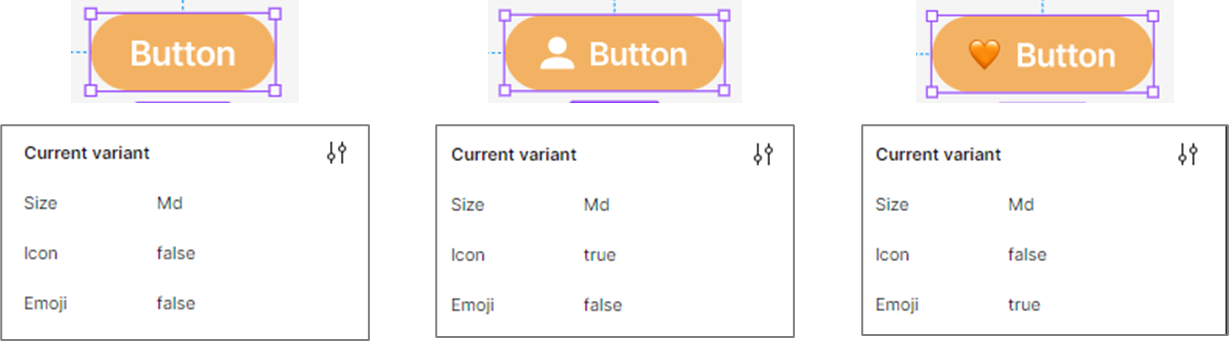
6️⃣ variant 값 정의
추가한 Icon, Emoji 속성은 Default로 정의되어있다.

각 컴포넌트들을 선택하여 아이콘,이모지 유무에 따라 true / false로 정의해준다.

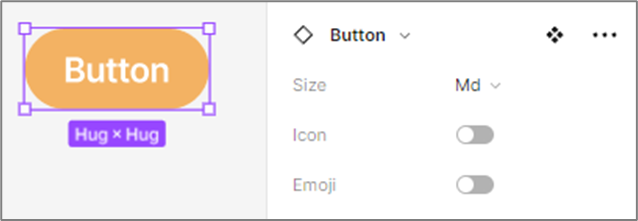
다시, Asset 에서 가져온 인스턴스의 속성을 살펴보면 Icon / Emoji 속성이 스위치로 변경되었다.

7️⃣ 버튼의 상태 속성 (pressed) 추가
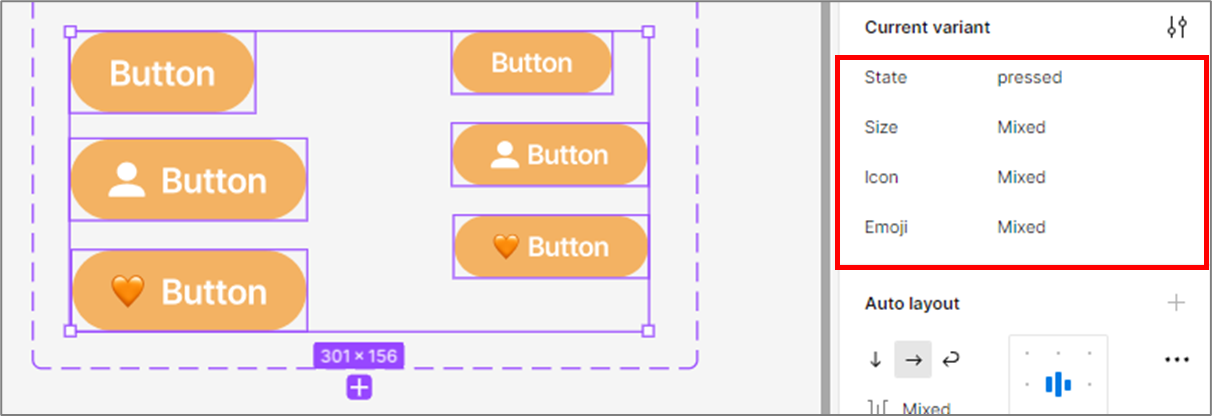
컴포넌트들을 선택 후 복제 (shift+alt+드래그) 한다.
인스턴스가 아닌 컴포넌트들이 복사된다.

State 속성을 추가하여 기본값을 소문자로 변경해주고 순서를 첫번째로 옮긴다.

새로 추가한 컴포넌트들만 선택하여 State 속성을 pressed 로 변경한다.

버튼이 눌렸을 때의 스타일을 정의하기 위해 버튼 안의 객체의 투명도를 28%로 조정한다.

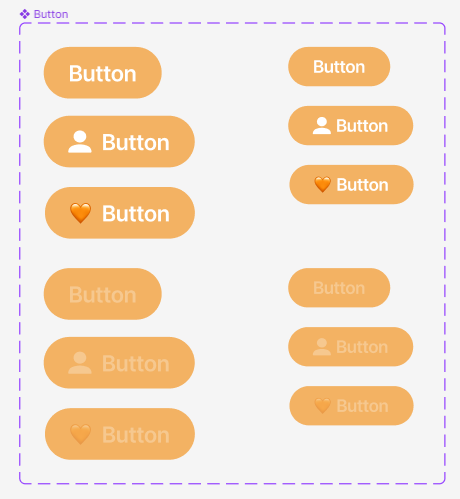
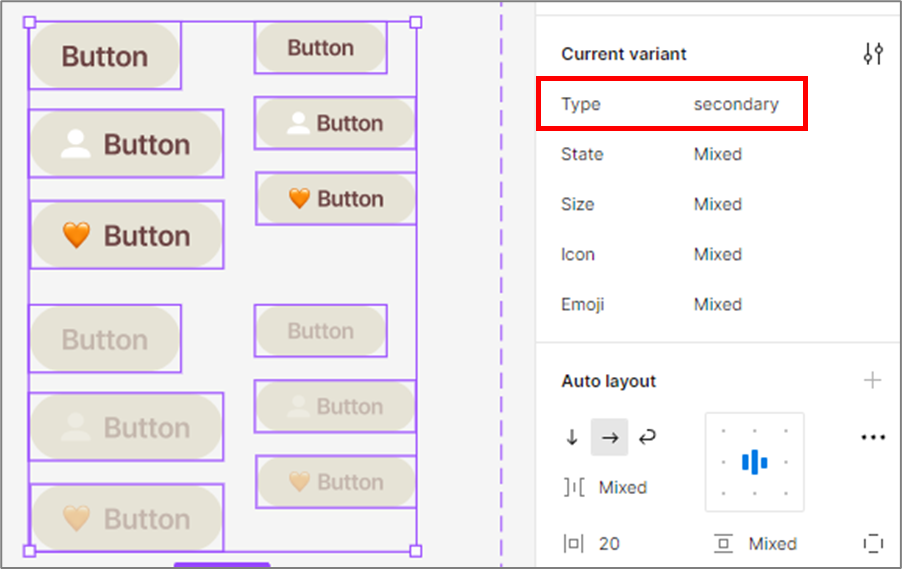
8️⃣ Secondary 버튼 Type 추가
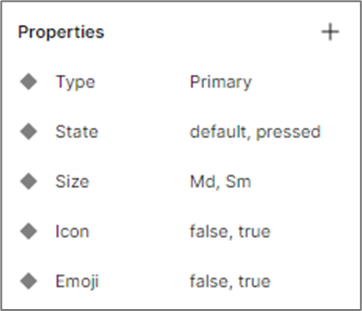
Type 속성을 축하여 Primary 를 기본값으로 변경하고 맨 위로 올려준다.

컴포넌트들을 선택 후 복제 (shift+alt+드래그) 한 후 , 버튼과 텍스트 색상을 변경해준다.

Type의 속성은 secondary 로 설정한다.

인스턴스의 속성을 확인해볼 수 있다.

👉 컴포넌트의 Assets 관리의 복잡도를 줄일 수 있고, 협업 시 효율적으로 딪인 시스템을 공유할 수 있다.
참고
'Figma' 카테고리의 다른 글
| [Figma] 반응형 Card 컴포넌트 제작하기 , 아이콘 컴포넌트/플러그인 활용 (1) | 2023.10.11 |
|---|---|
| [Figma] 컴포넌트 & 인스턴스 (0) | 2023.10.11 |
| [Figma] Auto Layout , 버튼 컴포넌트 생성하기 (0) | 2023.10.10 |
| [Figma] 스타일 정의, 버튼 생성하기 (0) | 2023.10.10 |
- Total
- Today
- Yesterday
- 깊은복사
- javascript
- SASS
- x축스크롤
- package
- VUE
- 환경설정
- 프론트엔드
- BarChart
- chartjs
- 객체
- SCSS
- vscode
- Figma 버튼
- web
- Vscode단축키
- npm
- piechart
- Figma Style
- figma
- Location
- 얕은복사
- frontend
- package-lock
- echarts
- npm install
- Legend
- Chart
- Figma 기초
- 객체복사
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
