티스토리 뷰
Auto Layout을 이용하여 버튼 컴포넌트 생성하기
1️⃣ 텍스트 생성 후 Auto Layout 설정
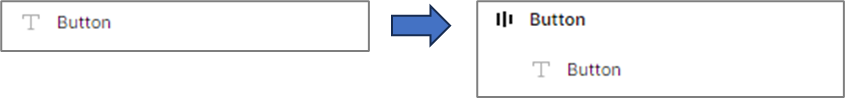
텍스트 'BUTTON' 입력 후 Shift + A 👉 Auto Layout 생성
Ctrl + R 👉 이름 변경

2️⃣ Padding 설정
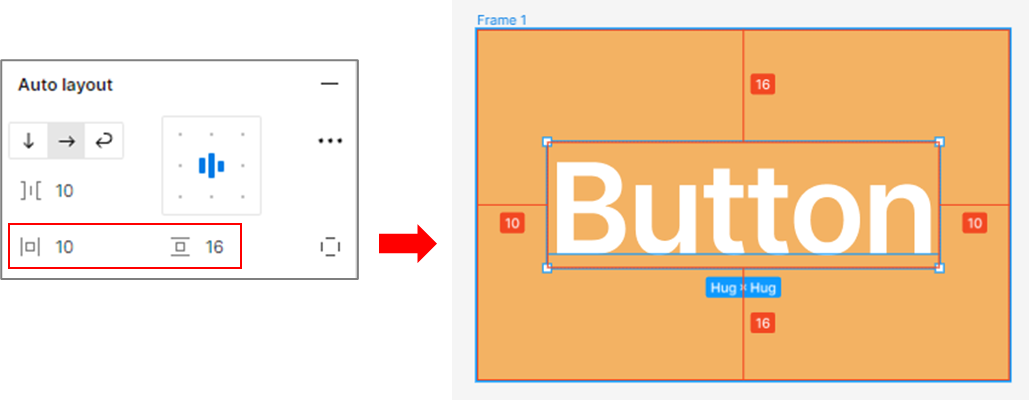
Auto Layout 의 padding 값을 이용하여 넓이,높이를 설정한다.
* 텍스트를 선택후 Alt 를 누르면 padding 값을 확인할 수 있다
배경색상과 텍스트 색상도 변경한다.

3️⃣ 텍스트 복사
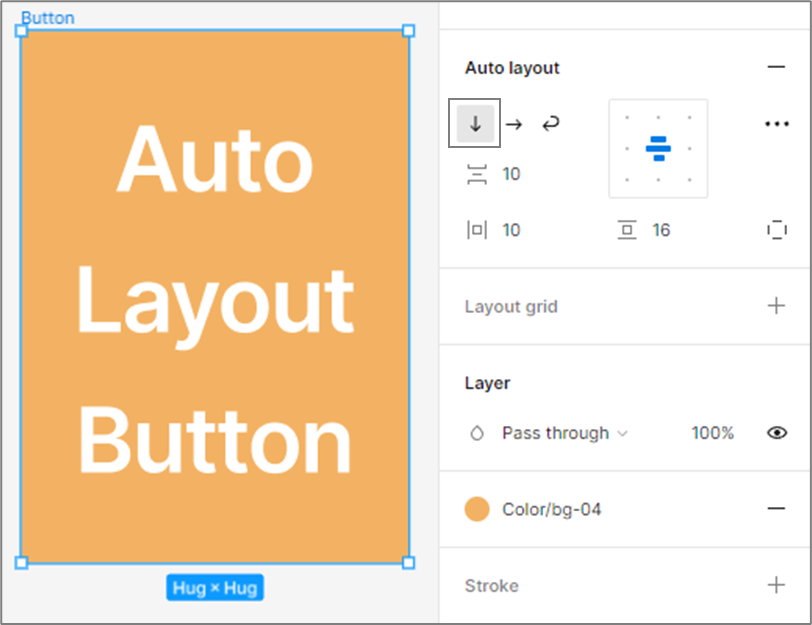
텍스트 선택 후 Ctrl + D 👉 동일한 간격의 텍스트가 생성됨

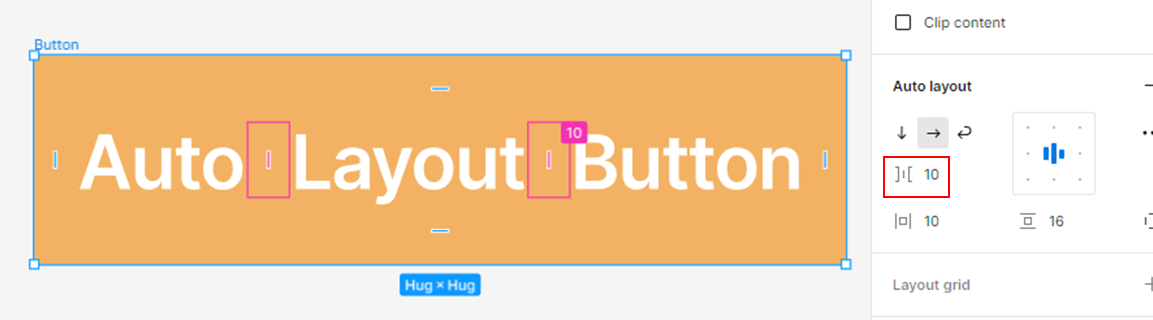
4️⃣ Auto Layout 속성
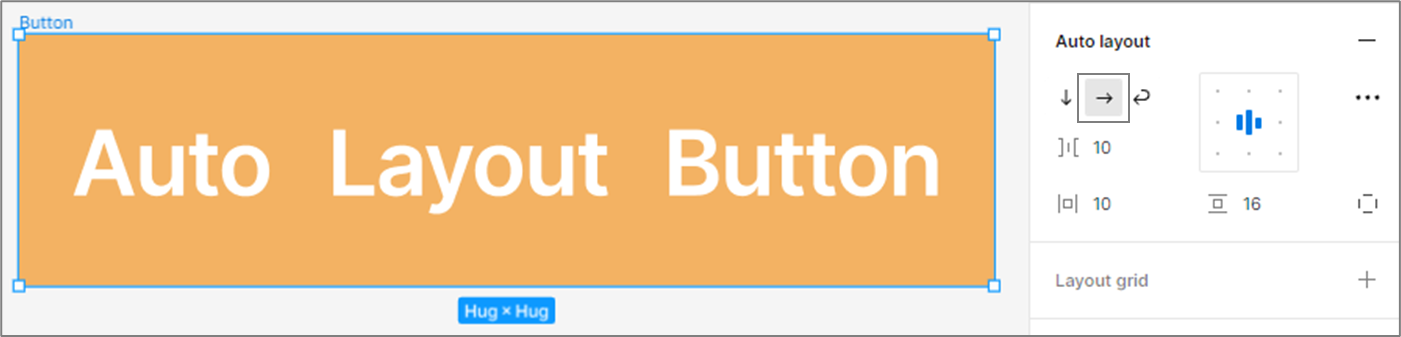
텍스트 길이 변경 시에도 버튼으 크기가 자동으로 조절된다.
📌 vertical Direction > 수직 정렬

📌 horizontal Direction > 수평 정렬

📌 gap between items > 텍스트 사이 간격 조절

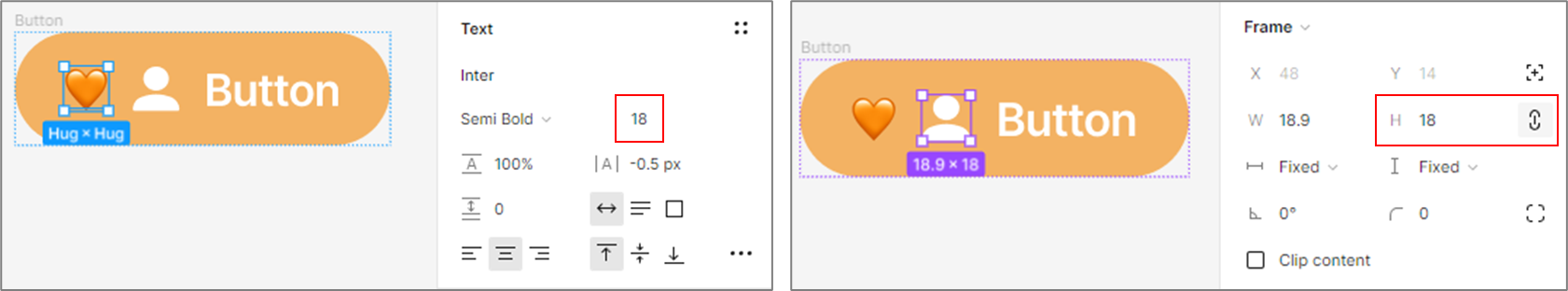
5️⃣ 버튼 컴포넌트 생성을 위한 준비
불필요한 Auto, Layout 텍스트를 삭제하고, 이모지 / 아이콘을 추가한다.버튼 크기를 유지하기 위해 - 이모지 : Text 설정에서 폰트와 같은 크기로 설정 (18px)- 아이콘 : Frame에서 크기 유지 설정 클릭 후 높이 설정 (18px)

객체에 영향을 덜 받을 수 있는 Auto Layout Button 만들기
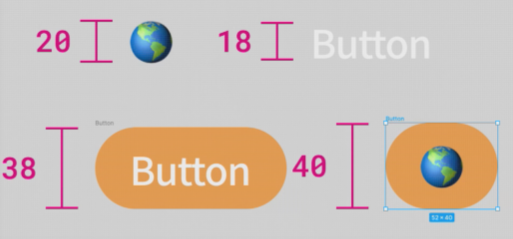
Auto Layout으로 만든 컴포넌트의 경우, 안에 있는 객체의 크기에 영향을 받는다.
만약 이모티콘의 높이가 20px, 텍스트가 18px 이면서 버튼의 높이가 40px일 때,
이모티콘을 숨겼을 때 버튼의 크기에 차이가 나게 된다.

📌 버튼의 높이 : 40px / 이모티콘과 텍스트의 간격 : 8px 의 크기가 고정된 버튼을 만들고자한다.
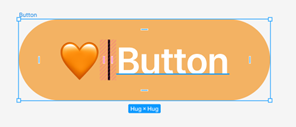
1️⃣ 라인 객체 추가
Shift 키를 누르며 세로 Line을 그린다.
* 이 때, Line의 길이는 높이가 가장 큰 이모티콘의 높이 20px로 설정
2️⃣ 라인 크기,padding 설정
- Line의 길이는 높이가 가장 큰 이모티콘의 높이 20px로 설정
- Line을 추가하면서 이모티콘과 텍스트의 사이가 16px로 벌어졌으므로 padding 값을 4px로 수정

2️⃣ 라인 투명도 설정
라인 투명도를 100% 에서 0% 로 변경한다.

참고
https://www.youtube.com/@yeonjung-figma/videos
'Figma' 카테고리의 다른 글
| [Figma] 반응형 Card 컴포넌트 제작하기 , 아이콘 컴포넌트/플러그인 활용 (1) | 2023.10.11 |
|---|---|
| [Figma] Variant 활용하기 (0) | 2023.10.11 |
| [Figma] 컴포넌트 & 인스턴스 (0) | 2023.10.11 |
| [Figma] 스타일 정의, 버튼 생성하기 (0) | 2023.10.10 |
- Total
- Today
- Yesterday
- npm install
- echarts
- x축스크롤
- piechart
- 객체복사
- 프론트엔드
- Legend
- VUE
- vscode
- 깊은복사
- javascript
- SASS
- npm
- package-lock
- SCSS
- Vscode단축키
- package
- 얕은복사
- figma
- Figma 버튼
- Location
- chartjs
- 객체
- BarChart
- 환경설정
- Figma Style
- web
- Chart
- Figma 기초
- frontend
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
