티스토리 뷰
Docker
Docker는 애플리케이션을 컨테이너 안에서 실행할 수 있게 도와주는 가상화 플랫폼입니다.
소프트웨어를 개발하고 배포하는 과정에서 일관성과 효율성을 보장하기 위해 컨테이너라는 격리된 환경을 제공합니다.

컨테이너는 애플리케이션과 그 애플리케이션이 실행되기 위해 필요한 모든 라이브러리, 종속성을 하나로 묶은 패키지입니다.
이로 인해 개발 환경에서 테스트한 애플리케이션을 운영 환경으로 옮길 때 환경 불일치 문제를 최소화할 수 있습니다.
- 이미지(Image): 애플리케이션을 실행하기 위한 모든 코드, 런타임, 라이브러리, 설정 파일 등을 포함한 읽기 전용 템플릿입니다. Docker 이미지는 애플리케이션을 컨테이너로 배포할 수 있는 기반이 됩니다.
- 컨테이너(Container): 이미지를 기반으로 실행되는 인스턴스입니다. 컨테이너는 가벼운 가상화 환경으로, 동일한 운영체제 커널을 공유하지만 각자 독립적으로 실행됩니다.
- Dockerfile: 이미지를 생성하기 위해 사용되는 설정 파일입니다. Dockerfile은 어떤 베이스 이미지를 사용할지, 애플리케이션을 어떻게 빌드할지, 필요한 명령어를 어떻게 실행할지를 정의합니다.
- Docker Hub: Docker 이미지를 공유할 수 있는 공개 레지스트리입니다. 일반적으로 Docker Hub에서 이미지를 가져와 사용하거나, 직접 만든 이미지를 업로드할 수 있습니다.
👉 React와 같은 프론트엔드 애플리케이션도 Docker를 이용해 컨테이너화할 수 있으며, 이를 통해 운영 환경에서도 로컬 환경과 동일한 설정을 사용해 안정성을 높일 수 있습니다.
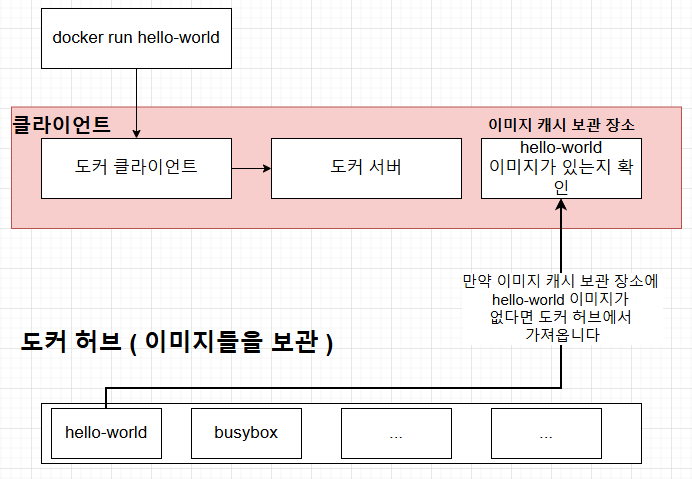
Docker의 동작 과정 예시

- 도커 클라이언트 명령 실행
- 사용자가 Docker 클라이언트에 명령어 (docker run hello-world)를 입력합니다.
- 이 명령은 **Docker 서버(Docker Daemon)**로 요청을 보냅니다.
- 이미지 확인 및 다운로드
- Docker 서버는 요청받은 이미지(예: hello-world)가 로컬에 캐시되어 있는지 확인합니다.
- 만약 이미지가 로컬에 없다면, Unable to find image ~라는 메시지를 출력합니다.
- 그 다음 Docker Hub(또는 지정된 레지스트리)에서 해당 이미지를 다운로드합니다.
- 다운로드한 이미지는 로컬에 캐시로 보관됩니다.
- 컨테이너 생성
- 이제 로컬에 이미지가 있으므로 Docker 서버는 이 이미지를 사용해 컨테이너를 생성합니다.
- 컨테이너 실행
- 생성된 컨테이너는 이미지에 정의된 설정 및 조건에 따라 프로그램을 실행합니다.
- 예를 들어 hello-world 이미지의 경우, 간단한 메시지를 출력하는 프로그램을 실행합니다.
| 특성 | Docker 이미지 | Docker 컨테이너 |
| 성격 | 정적 템플릿, 읽기 전용 | 실행 가능한 인스턴스, 가변적 |
| 생성 목적 | 컨테이너를 생성하기 위한 템플릿 | 이미지를 기반으로 실행되는 애플리케이션 |
| 변경 가능성 | 변경 불가, 재빌드 필요 | 실행 중에 데이터 수정 가능, 일회성 변경 |
| 역할 | 설치 파일과 같은 역할 | 실제로 애플리케이션을 실행하는 환경 |
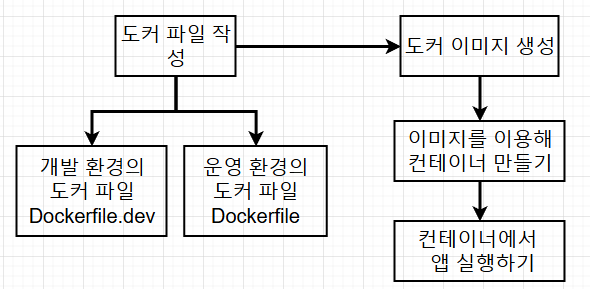
Docker의 이미지 생성 과정

- Docker 파일 작성 (Dockerfile 작성)
- Docker 이미지를 만들기 위해 Dockerfile이라는 설정 파일을 작성합니다. 이 파일에는 컨테이너가 어떻게 구성되고 동작해야 하는지에 대한 모든 설정을 정의합니다.
- 예를 들어, 어떤 베이스 이미지를 사용할지, 어떤 라이브러리를 설치할지, 애플리케이션을 어떻게 빌드할지 등을 명시합니다.
- Docker 클라이언트 명령 실행
- 터미널에서 사용자가 Docker 클라이언트에 명령어를 입력합니다. 예를 들어, docker build 명령을 사용해서 Docker 이미지를 빌드하도록 요청합니다.
- 이 명령은 Docker 클라이언트를 통해 **Docker 서버(Docker Daemon)**로 전달됩니다.
- Docker 서버 (Docker Daemon)에서 이미지 빌드
- Docker 서버는 Docker 클라이언트로부터 명령을 받아 Dockerfile을 읽고 이미지를 생성하는 중요한 작업을 수행합니다.
- 이 과정에서 Docker는 Dockerfile의 지시 사항에 따라 필요한 파일을 복사하고, 패키지를 설치하고, 애플리케이션을 빌드합니다.
- 빌드가 완료되면 Docker 이미지를 생성하고, 해당 이미지를 로컬 캐시로 보관합니다.
- Docker 이미지 생성
- 빌드 과정을 통해 최종적으로 Docker 이미지가 생성됩니다.
- 이 이미지는 나중에 컨테이너를 실행할 수 있는 기초 자료가 되며, 여러 번 재사용이 가능합니다.
Dockerfile 생성 순서
Docker 이미지를 생성하기 위한 설정 파일로, Dockerfile을 사용해 애플리케이션을 컨테이너화하고 이미지로 빌드할 수 있습니다. React 애플리케이션과 같은 경우도 Dockerfile을 통해 이미지로 만들 수 있다.
- 베이스 이미지 선택 (FROM)
- Dockerfile의 첫 번째 명령은 어떤 베이스 이미지를 사용할지를 지정하는 것입니다.
- React 애플리케이션의 경우, 일반적으로 Node.js를 베이스 이미지로 사용합니다.
- 예: FROM node:16
- 작업 디렉토리 설정 (WORKDIR)
- 애플리케이션을 실행하거나 빌드할 작업 디렉토리를 설정합니다.
- 예: WORKDIR /app
- 필요한 파일 복사 (COPY)
- 애플리케이션의 종속성을 설치하기 위해 필요한 파일(package.json과 package-lock.json)을 컨테이너로 복사합니다.
- 예: COPY package.json ./ COPY package-lock.json ./
- 의존성 설치 (RUN)
- npm install 또는 yarn install을 통해 애플리케이션의 의존성을 설치합니다.
- 예: RUN npm install
- 애플리케이션 파일 복사 (COPY)
- 애플리케이션의 전체 소스 코드를 컨테이너로 복사합니다.
- 예: COPY . ./
- 애플리케이션 빌드 (RUN)
- React 애플리케이션을 빌드합니다.
- 예: RUN npm run build
- 정적 파일 서빙 설정 (Nginx 또는 다른 서버 사용)
- 빌드된 파일을 서빙하기 위해 웹 서버를 설정합니다.
- 일반적으로 Nginx를 사용하여 정적 파일을 서빙합니다.
- 이를 위해 빌드한 결과물을 복사하는 단계가 필요합니다.
- 예: COPY --from=build /app/build /usr/share/nginx/html
- 포트 설정 (EXPOSE)
- 컨테이너가 어떤 포트에서 서비스할 것인지 설정합니다.
- 예: EXPOSE 80
- 기본 명령 설정 (CMD)
- 컨테이너가 실행될 때 실행할 기본 명령을 지정합니다.
- 예: CMD ["nginx", "-g", "daemon off;"]
# 1. Node.js 이미지 사용 (빌드 단계)
FROM node:16 AS build
# 2. 작업 디렉토리 설정
WORKDIR /app
# 3. 패키지 파일 복사 및 의존성 설치
COPY package.json ./
COPY package-lock.json ./
RUN npm install
# 4. 소스 코드 복사 및 애플리케이션 빌드
COPY . ./
RUN npm run build
# 5. 빌드된 파일을 서빙하기 위한 Nginx 이미지 사용 (프로덕션 단계)
FROM nginx:alpine
# 6. 빌드 결과물을 Nginx 기본 정적 파일 위치로 복사
COPY --from=build /app/build /usr/share/nginx/html
# 7. Nginx가 사용할 포트 공개
EXPOSE 80
# 8. Nginx 실행
CMD ["nginx", "-g", "daemon off;"]- 빌드 이미지 선택 및 작업 디렉토리 설정
- FROM node:16 AS build는 Node.js 이미지(버전 16)를 사용해 빌드 환경을 구성합니다.
- WORKDIR /app은 컨테이너 안에서 /app이라는 디렉토리를 작업 디렉토리로 설정합니다.
- 패키지 설치
- COPY package.json ./과 COPY package-lock.json ./을 사용해 package.json 파일을 컨테이너로 복사하고, RUN npm install로 종속성을 설치합니다.
- 애플리케이션 빌드
- 소스 코드를 복사한 후(COPY . ./), RUN npm run build로 React 애플리케이션을 빌드합니다. 빌드된 결과물은 /app/build 디렉토리에 생성됩니다.
- 프로덕션 설정
- FROM nginx:alpine은 Nginx를 사용하여 빌드된 정적 파일을 서빙합니다.
- COPY --from=build /app/build /usr/share/nginx/html로 빌드된 결과물을 Nginx의 기본 웹 루트(/usr/share/nginx/html)로 복사합니다.
- EXPOSE 80은 컨테이너 외부로 포트 80을 공개합니다.
- CMD ["nginx", "-g", "daemon off;"]는 Nginx를 실행하여 정적 파일을 서비스합니다.
Dockerfile로 이미지 빌드 및 실행
- 이미지 빌드
docker build ./ 또는 docker build -t my-react-app
-
- 터미널에서 프로젝트 폴더로 이동한 후 명령어로 이미지를 빌드합니다.
- my-react-app은 생성될 이미지의 이름입니다.
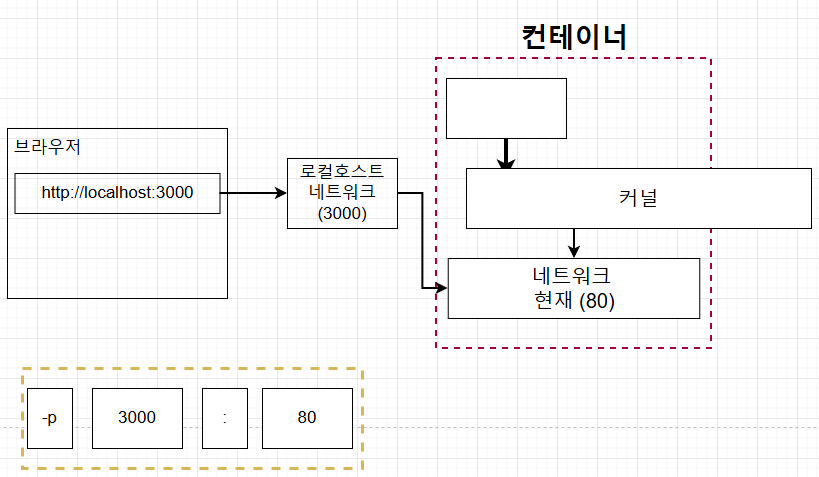
- 컨테이너 실행

docker run -p 3000:80 my-react-app
-
- 이미지를 기반으로 컨테이너를 실행합니다.
- -p 3000:80은 호스트의 포트 3000을 컨테이너의 포트 80에 매핑하여 웹 브라우저에서 http://localhost:3000으로 접속할 수 있도록 합니다.
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 환경설정
- SASS
- 객체복사
- Location
- 깊은복사
- web
- frontend
- vscode
- echarts
- 얕은복사
- npm
- 프론트엔드
- SCSS
- Figma 기초
- Legend
- javascript
- 객체
- VUE
- x축스크롤
- chartjs
- Figma 버튼
- figma
- package-lock
- Figma Style
- Vscode단축키
- package
- BarChart
- piechart
- Chart
- npm install
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
