티스토리 뷰
우선순위
같은 요소가 여러 선언의 대상이 된 경우, 어떤 선언의 CSS 속성을 우선 적용할지 결정하는 방법
⭐ 점수가 높은 선언이 우선함
⭐ 점수가 같다면 가장 마지막에 해석된 선언이 우선함
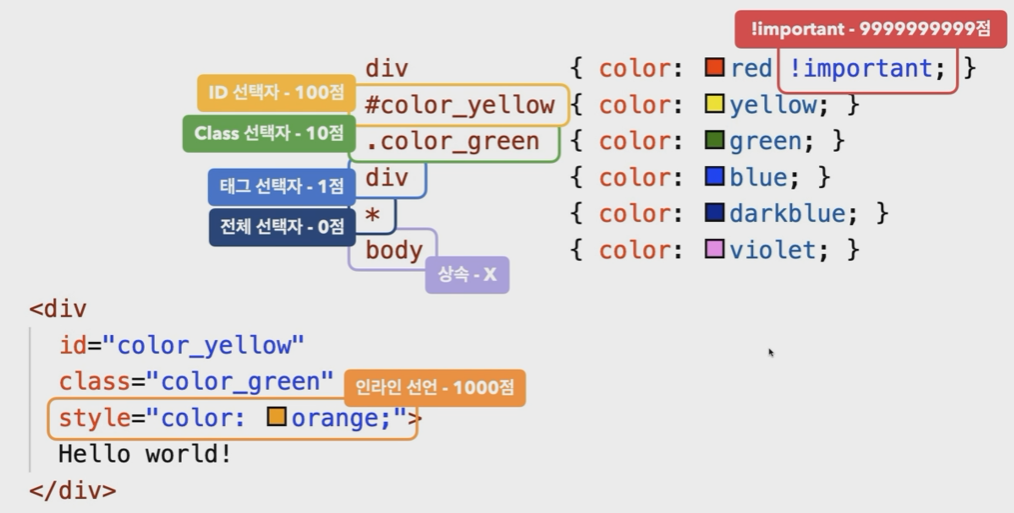
📌 CSS 점수
important > 인라인 (1000점) > ID (100점) > Class (10점) > 태그 (1점) > 전체 (0점)
⭐ 인라인 방식을 통한 스타일 명시는 우선순위가 너무 높기 떄문에 피하는 것이 좋다.
⭐ !important 방식도 되도록 권장하지 않는다.
- 명시도 : CSS 우선순위의 점수를 계산
- 중요도 : important 키워드 사용
- 선언 순서 : 코드가 해석된 순서에 따라 우선

📌 점수 계산 예제
1️⃣ 클래스 + 태그 + 클래스 = 21
.list li.item { color: red; }
2️⃣ 클래스 + 태그 + 가상 클래스 = 21
.list li:hover { color: red; }3️⃣ 클래스 + 요소(태그) = 11
.box::before { content: "Good "; color: red; }4️⃣ id + 태그 = 101
#submit span { color: red; }5️⃣ 태그 + 클래스 + 태그 + 가상 클래스 = 22
header .menu li:nth-child(2) { color: red; }6️⃣ 태그 = 1
h1 { color: red; }7️⃣ 부정 클래스 + 클래스 = 10
: 부정 선택자는 가상 선택자 클래스이긴하지만 점수에서 제외
:not(.box) { color: red; }
출처
프론트엔드 웹 개발의 모든 것 초격차 패키지
'WEB > CSS' 카테고리의 다른 글
| [CSS] 속성 - margin,padding,border (0) | 2023.10.26 |
|---|---|
| [CSS] 속성(Properties) - 너비 , CSS 단위 (0) | 2023.10.26 |
| [CSS] 스타일 상속 (강제상속) (0) | 2023.10.26 |
| [CSS] 복합 / 가상 클래스 / 가상 요소 / 속성 선택자 (0) | 2023.10.12 |
| [ CSS ] 박스 모델과 여백 상쇄 (0) | 2023.07.09 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 객체복사
- Vscode단축키
- frontend
- Figma Style
- figma
- npm install
- Legend
- 객체
- 깊은복사
- 프론트엔드
- 얕은복사
- javascript
- BarChart
- package-lock
- package
- web
- Chart
- SASS
- 환경설정
- SCSS
- vscode
- VUE
- x축스크롤
- chartjs
- Location
- Figma 버튼
- piechart
- npm
- Figma 기초
- echarts
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
