티스토리 뷰
💬 개요
Chartjs를 이용한 Bar Chart에서 범례와 차트가 딱 붙어있는 현상 해결하기
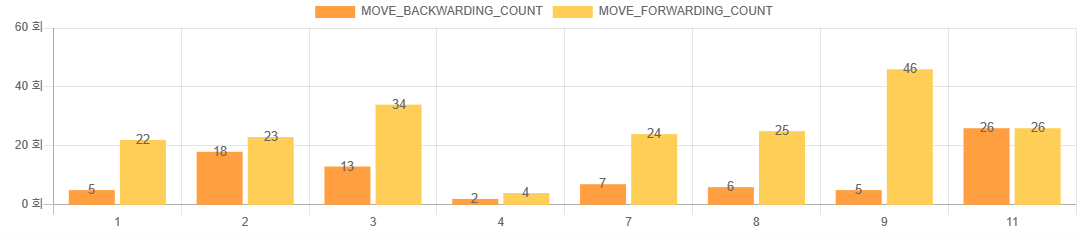
0️⃣ 스크립트 작성 전

1️⃣ 차트 생성 후 플러그인 추가
:plugins="[legendMargin]"
<bar-chart style="height:100%" :chartData="chartDataArray" :options="options" :plugins="[legendMargin]"/>
2️⃣ 플러그인 객체 생성
legendMargin() {
return {
id: 'legendMargin',
afterInit(chart,legend,options) {
const fitValue = chart.legend.fit;
chart.legend.fit = function fit() {
fitValue.bind(chart.legend)();
return this.height += 20; // 원래 범례 높이에 20 더하기
}
}
}
},
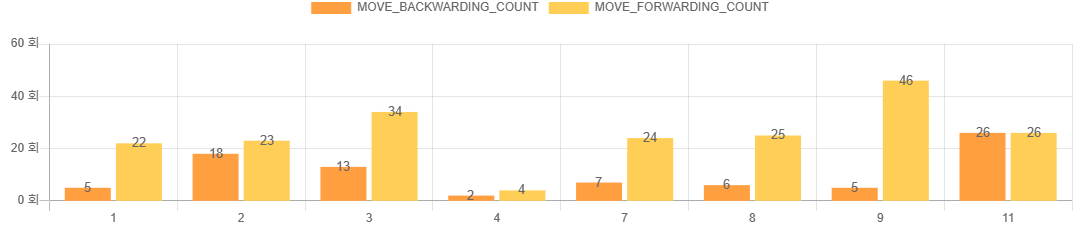
3️⃣ 결과

💬 참고
https://youtu.be/87rnMzENg3U
'Chart' 카테고리의 다른 글
| [Chartjs] 라벨 갯수에 따른 x축 스크롤 (0) | 2023.06.24 |
|---|---|
| [Echarts] Pie Chart 안에 이미지 넣기, 클릭시 url 이동하기 (0) | 2023.06.24 |
| [ Chartjs ] vue.js 차트 예제 - Bar&Line Chart, Min&Max (0) | 2023.06.19 |
| [ Chartjs ] vue.js에서 차트 라이브러리 vue-chartjs 사용하기 (0) | 2023.06.16 |
| [ Echarts ] 기본 Option 정리 (0) | 2023.06.15 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Legend
- web
- 프론트엔드
- x축스크롤
- 깊은복사
- 객체
- 환경설정
- Figma 버튼
- javascript
- Location
- piechart
- echarts
- Vscode단축키
- package-lock
- 얕은복사
- Chart
- BarChart
- Figma Style
- package
- SCSS
- 객체복사
- frontend
- figma
- npm install
- vscode
- SASS
- chartjs
- npm
- VUE
- Figma 기초
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
