WEB/JavaScript
[JavaScript] Web APIs - Location, History
devOhzl
2024. 7. 1. 11:39
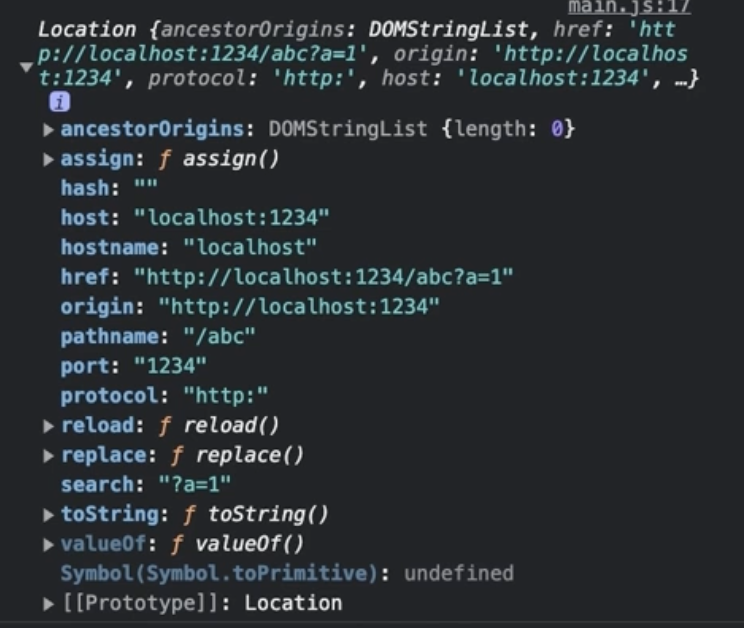
Location
- 현재 브라우저에 표시된 HTML 문서의 URL 또는 관련 정보 (URL의 프로토콜, 호스트, 포토번호 등의 정보)를 반환하거나 제어한다.
- window 객체의 일부이고 window.location 속성을 통해 접근할 수 있다.(window는 생략 가능)

📌 속성
| .href | 전체 URL 주소 |
| .protocol | 프로토콜 정보 (http/https) |
| .hostname | 도메인 이름 |
| .pathname | 도메인 이후 하위 경로 |
| .host | 포트 번호를 포함하는 도메인 이름 |
| .port | 포트 번호 - http이면 80포트 생략 가능. 프로토콜이 https이면 443포트는 생략 가능 |
| .hash | 해시 정보 ( 페이지의 ID ) |
📌 함수
| .assign(주소) | 해당 주소로 페이지 이동 ( 뒤로가기 O ) |
| .replace(주소) | 현재 페이지 히스토리를 제거하고 해당 주소로 페이지 이동 ( 뒤로가기 X ) |
| .reload(강력) | 페이지 새로고침, 인수로 true 를 전달하면 강력새로고침이 된다. |
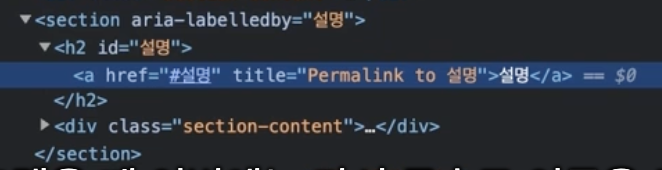
📌 hash
우리가 해당하는 페이지를 새로고침하지 않고도 페이지 내부에서 다른 영역으로 이동할 때 쓸 수 있다.


a태그를 눌렀을 때, url 뒤에 '#설명'이라고 해쉬 내용이 추가되며 '#설명' 영역으로 스크롤 된다.

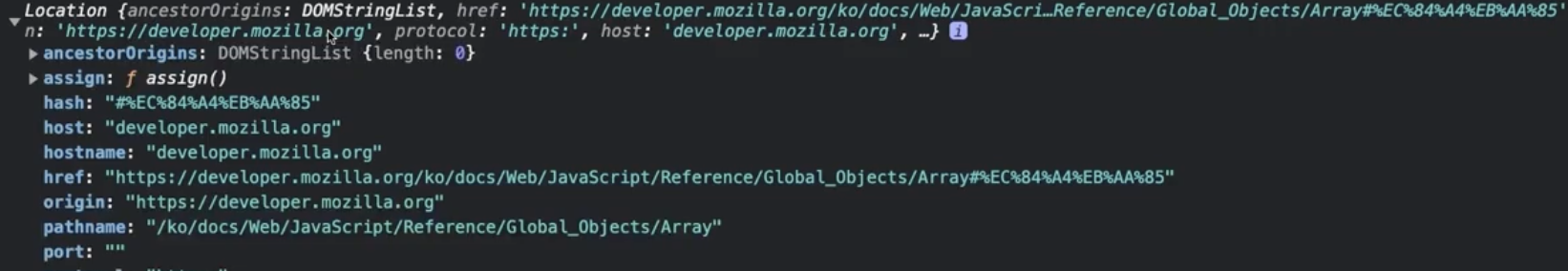
location의 hash에는 '#설명'이 주소에서 쓸 수 있는 문자로 인코딩돼서 출력된다.
History
브라우저의 히스토리(세션 기록) 정보를 반환하거나 제어한다.

📌 속성
| .length | 등록된 히스토리 개수 |
| .scrollRestoration | 히스토리 탐색 시 스크롤 위치 복원 여부 확인 및 지정 |
| .state | 현재 히스토리에 등록된 데이터 (상태) |
📌 함수
| .back() | 뒤로 가기 |
| .forward() | 앞으로 가기 |
| .go(위치) | 현재 페이지 기준 특정 히스토리의 위치로 이동 - go(2) : 앞으로 2번 이동 - go(-2) : 뒤로 2번 이동 |
| .pushStaet(상태, 제목, 주소) | 히스토리에 상태 및 주소를 추가한다. - 하나의 새로운 히스토리로 기록이 된다. - location.assign()과 같이 페이지가 새로고침 되지 않는다. |
| .replaceState(상태, 제목, 주소) | 현재 히스토리의 상태 및 주소를 교체한다. |
💡 모든 브라우저(safari 제외)는 '제목' 옵션을 무시하므로 빈 문자열을 넣어준다.
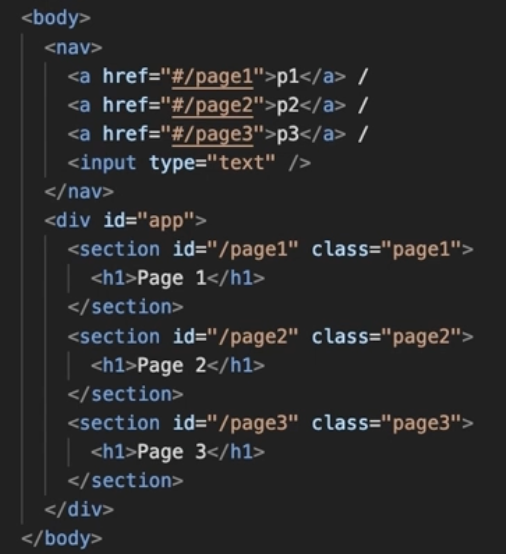
📌예시

html id 속성의 값과 매칭할 수 있는 주소를 href에 #으로 시작하는 해쉬로 추가를 하게 되면 a태그를 선택했을 때 현재 페이지 내부에서 해당하는 요소의 위치로 이동을 할 수 있다.
제공하는 페이지는 1개이지만 새로고침을 하지 않아도 페이지가 교체되듯이 보여줄 수 있다. 👉 SPA
참고
패스트캠퍼스 프론트엔드 웹 개발의 모든 것
[JavaScript (15)] Javascript Location, History 객체 (hash, host, href, replace 등) (tistory.com)