FrontEnd
Axios를 이용하여 Excel Download 하는법 + blob (content-disposition 접근 오류 해결)
devOhzl
2024. 1. 23. 17:37
1. api 호출
아래는 엑셀 다운로드 api를 호출하면 리턴되는 형태이다.

blob 형태로 받기 위하여 responseType을 추가한다.
const getList = async() => {
const param = {
params: {
/* ... */
},
responseType: 'blob',
headers: {
'Content-Type': 'application/json'
}
}
const response = await axios.get($System.server.url + "/api/v1/account/downloadExcel", param);
return response;
}
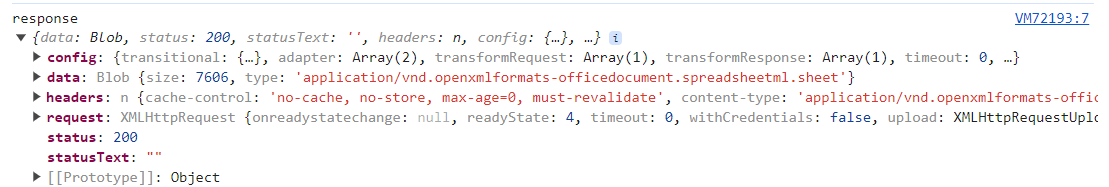
api를 호출하면 blob 객체로 호출이 된다.

2. response, blob 객체 생성
받은 response로 blob 객체를 생성해줘야한다.
이때 type은 header의 content-type을 사용할 수 있다.
const res = await getList();
const blobData = new Blob([data], {
type: headers['content-type'],
})3. <a> 태그를 사용한 엑셀 다운로드
createObjectURL을 사용하여 생성한 blob 객체를 가리킬 URL을 생성하고 <a> 태그의 href 속성으로 지정한다.
a 태그의 download 속성을 사용하여 저장할 파일의 이름을 설정한다.
마지막에 revokeObjectURL 속성으로 객체 URL을 해제시킨다.
const blobUrl = URL.createObjectURL(blobData)
const link = document.createElement('a')
link.href = blobUrl
link.download = res.headers['content-disposition']
.split('filename=')[1]
.split('.')[0]
link.click()
URL.revokeObjectURL(blobUrl)
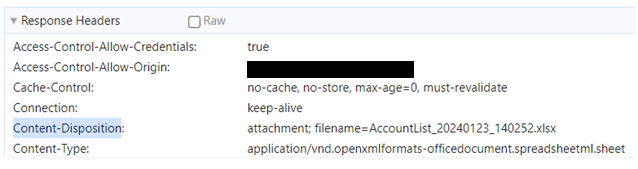
** error : 'content-disposition' 읽지 못함 **

네트워크에서는 'Content-Disposition'에 filename이 들어오지만 응답 콘솔을 찍으니 접근하지 못하였다.
👉 해결
- Cache-Control
- Content-Language
- Content-Type
- Expires
- Last-Modified
- Pragma
이외의 header에 접근하기 위해서는 서버에서 Access-Control-Expose-Headers를 추가해줘야 접근할 수 있었다.
⚡ blob객체란 ?
단순 텍스트가 아닌 이미지, 사운드, 동영상, 파일 등 대용량 바이너리 데이터를 담을 수 있다.
이미지나 동영상 같은 큰 파일들을 메모리에 효율적으로 저장하고 전송할 수 있게 해주는 역할을 한다.
참고
https://www.chaerin.dev/Javascript/excel/