[CSS] 전환/변환 속성 - transition, transform, perspective, backface-visibility
- 기본값 (요소에 이미 들어있는 속성의 값) : 빨강
- 지정할 수 있는 값 : 파랑
전환 ( transition )
📌 transition
요소의 전환(시작과 끝) 효과를 지정하는 단축 속성
👉 transition : 속성명 지속시간 타이밍함수 대기시간
1️⃣ transition-property : 속성명
전환 효과를 사용할 속성 이름을 지정
all : 모든 속성에 적용
속성 이름 : 전환 효과를 사용할 속성 이름 명시
'width' 속성 이름을 추가하면, width 속성이 변할 때만 transition 효과가 적용된다.
콤마를 통해 transition-property 추가 가능하다.
2️⃣ transition-duration : 지속시간 ( 필수 속성 )
전환 효과의 지속시간을 지정
0s : 전환 효과 없음
시간 : 지속시간(s)를 지정
0.5s 같은 경우는 .5s 로 작성 가능하다.
See the Pen Untitled by KIMAERI (@AERIKIM) on CodePen.
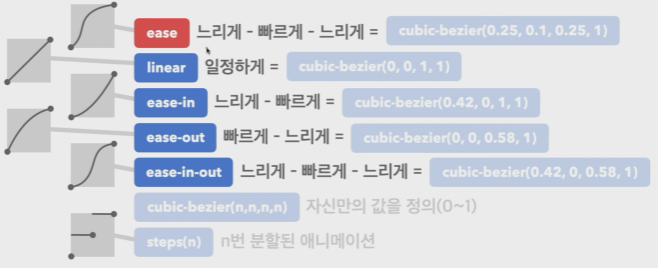
3️⃣ transition-timing-function : 타이밍함수
전환 효과의 타이밍(Easing)함수를 지정

4️⃣ transition-delay : 대기시간
전환 효과가 몇 초 뒤에 시작할지 대기시간을 지정
0s : 대기시간 없음
시간 : 대기시간(s)을 지정
transition-duration 뒤에 시간을 입력하면, 입력한 시간만큼 지연된 후 transition 효과가 나타난다.
변환 함수 ( transform )
transform: 변환함수1 변환함수2 변환한수3 .... ;
transform: 원근법 이동 크기 회전 기울임 ;

transform : rotate(45deg)
transform : scale(1.3)

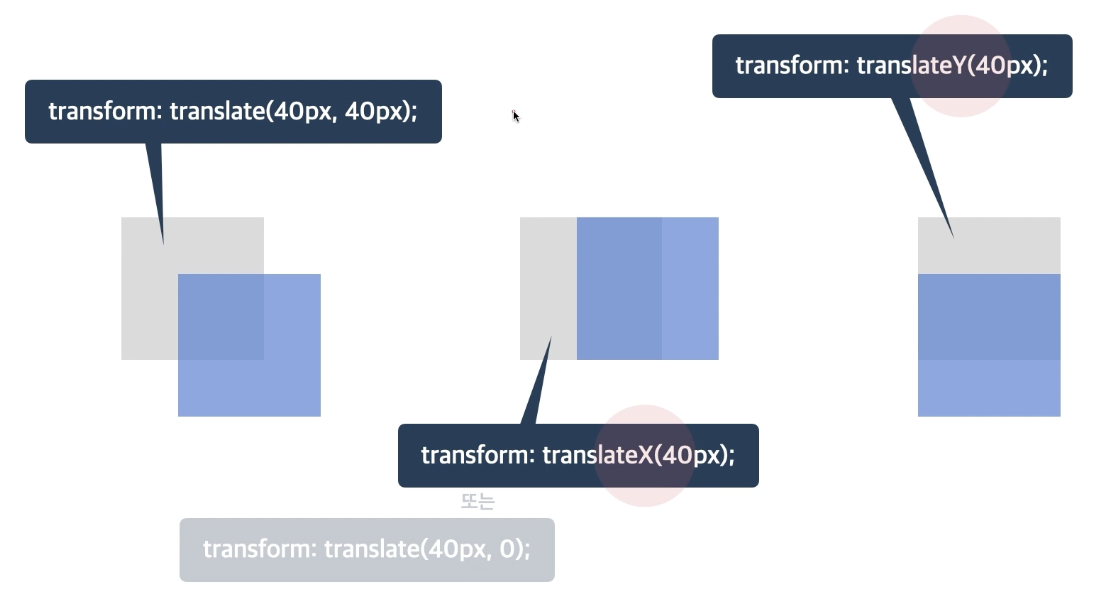
📌 translate : 이동

1️⃣ x축으로 40px, y축으로 40px 이동
2️⃣ x축으로만 40px 이동
3️⃣ y축으로만 40px 이동
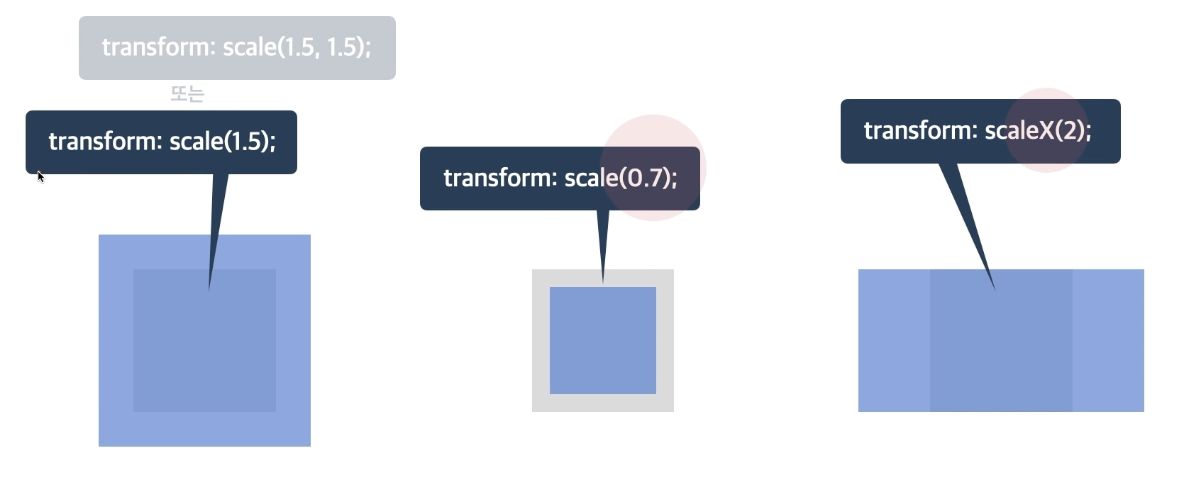
📌 scale : 확대

1️⃣ x축과 y축 1.5배
2️⃣ x축과 y축 0.7배
3️⃣ x축만 2배
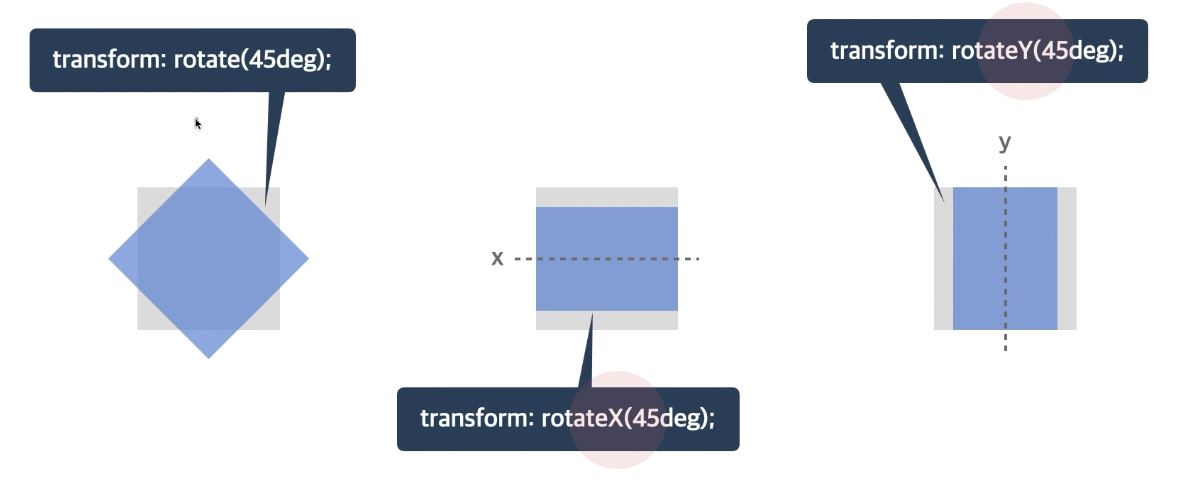
📌 rotate : 회전

1️⃣ 45도 회전
2️⃣ x축 기준으로 3차원 45도 회전
3️⃣ y축 기준으로 3차원 45도 회전
👉 이 요소는 원근법을 가지지 않기 때문에 3차원처럼 보이지 않는다.
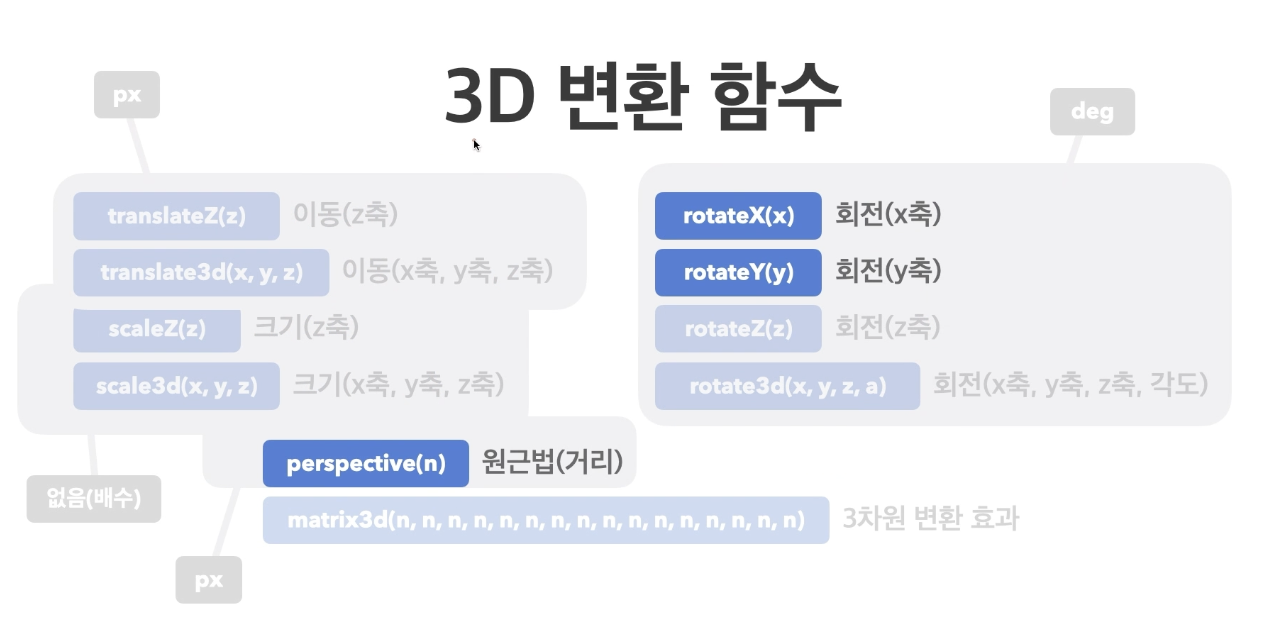
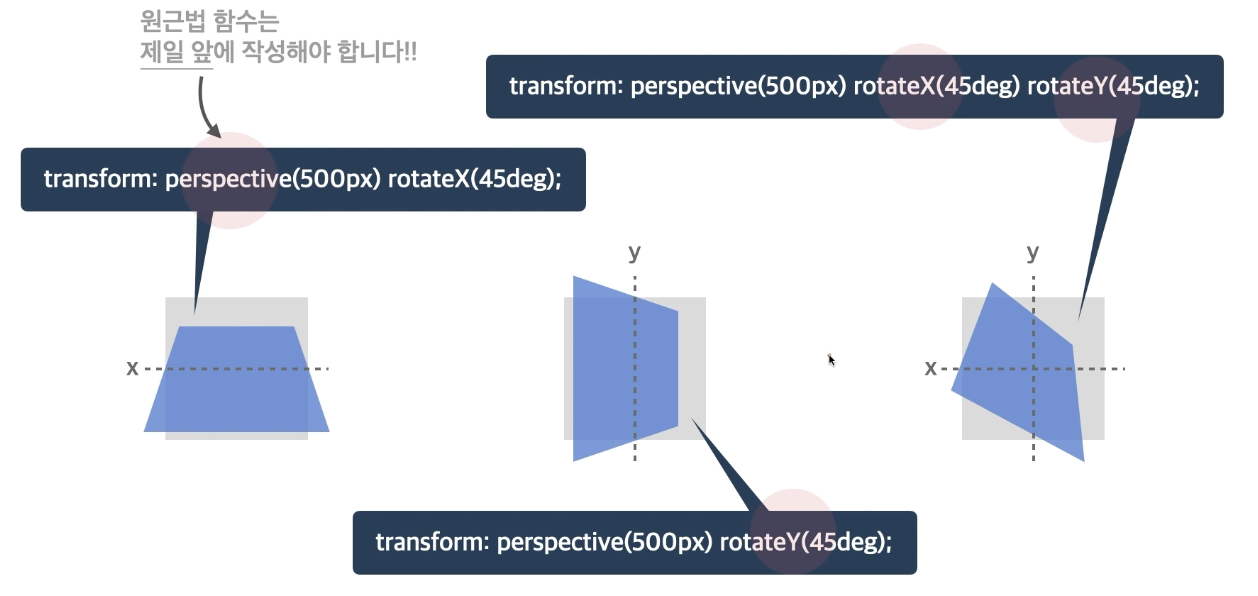
📌 perspective : 원근 거리, transform 맨 앞에 작성되어야 한다.

1️⃣ 원근거리를 500px로 설정하고, 3D x축 45도 회전
2️⃣ 원근거리를 500px로 설정하고, 3D y축 45도 회전
3️⃣ 원근거리를 500px로 설정하고, 3D x축 45도 회전, y축 45도 회전
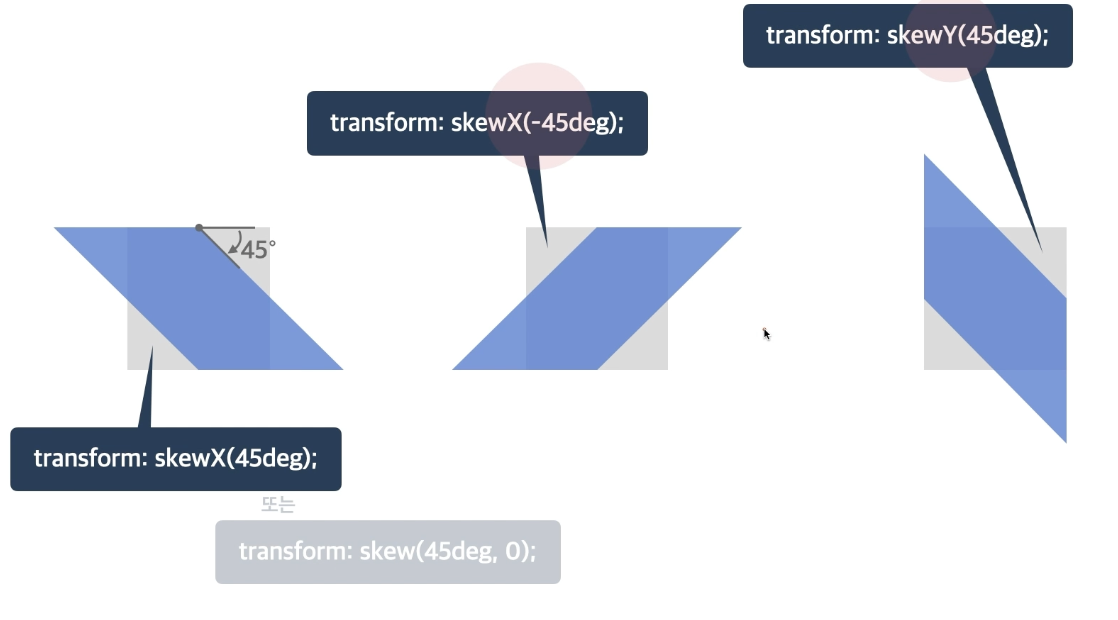
📌 skew : 기울기

1️⃣ x축으로 45도 기울임
2️⃣ x축으로 -45도 기울임
3️⃣ y축으로 45도 기울임
rotateX는 3D 기울기 회전이므로 원근 거리(perspective)를 맨 앞에 추가한다.
perspective(300px)일 때보다 perspective(150px)일 때, 훨씬 더 가까이서 기울여지는 것 처럼 보인다.
See the Pen Untitled by 앨앨 (@ogqyrbel-the-lessful) on CodePen.
변환
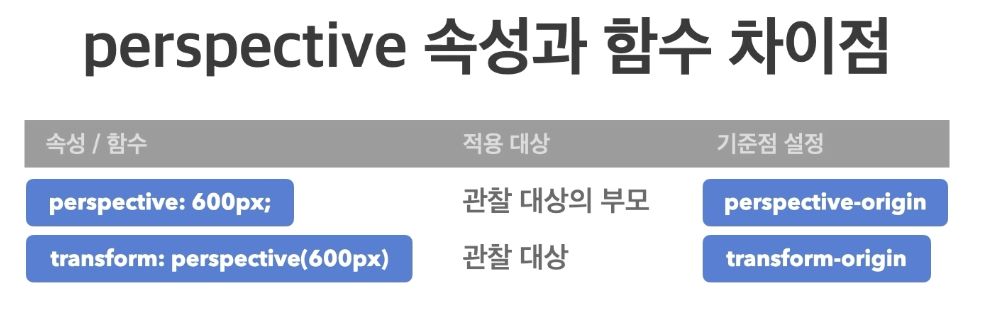
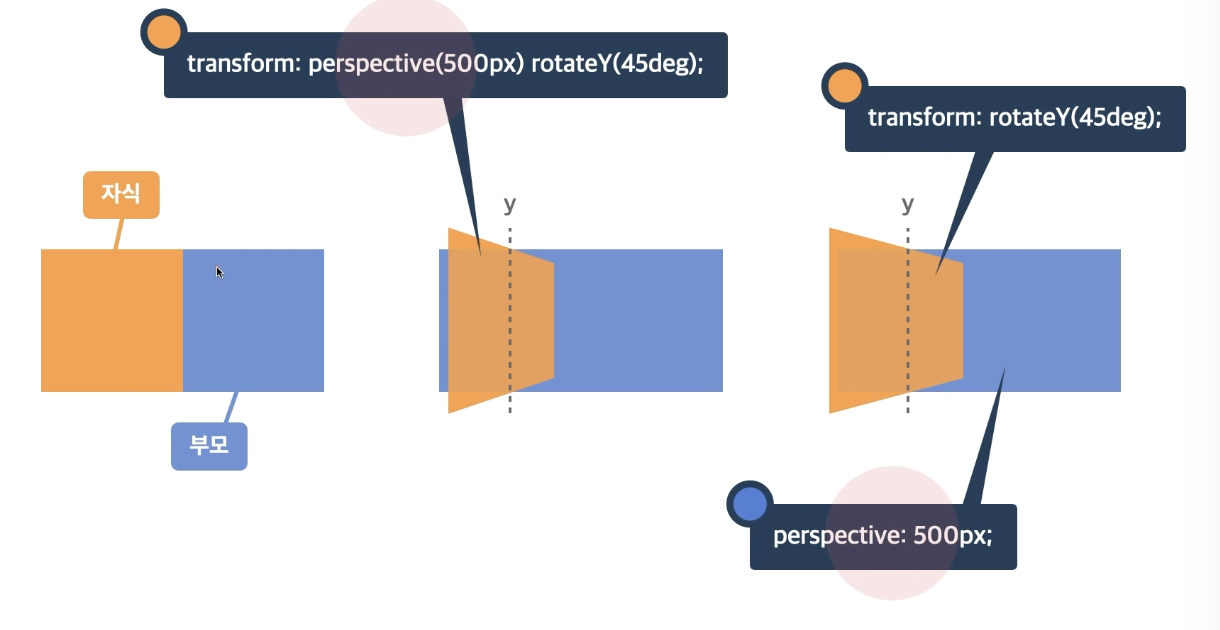
📌 perspective
하위 요소를 관찰하는 원근거리를 지정
단위 : px 등 단위로 지정
⭐️ 앞에서 봤던 perspective 는 함수이고, 지금 하는 perspective는 속성이다 !


👉 perspective 함수는 관찰 대상이 자신이 되고, perspective 속성은 변화하는 요소의 부모이다.
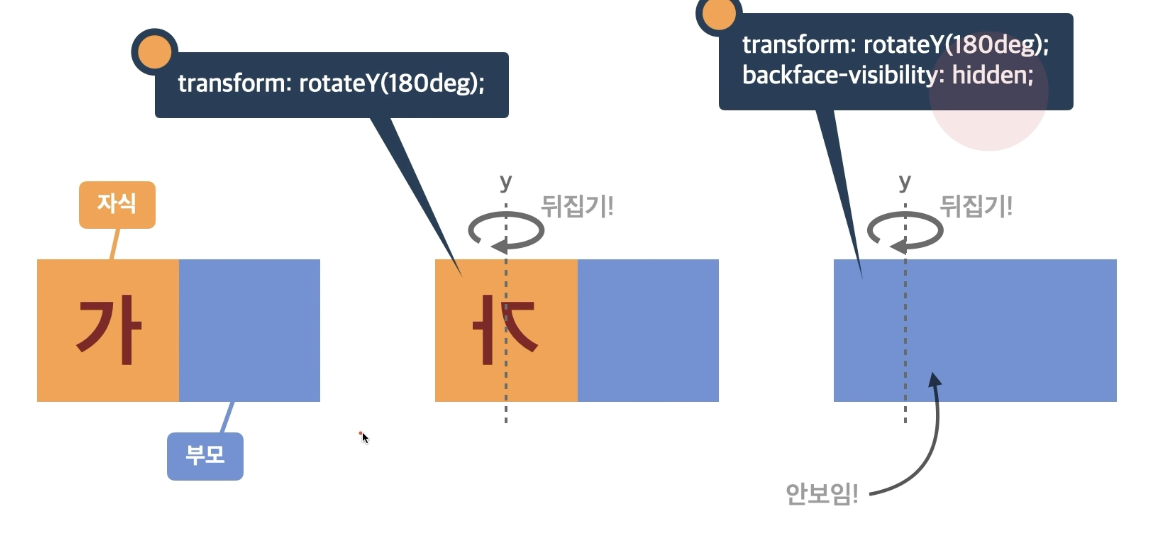
📌 backface-visibility
3D 변환으로 회전된 요소의 뒷면 숨김 여부
visible : 뒷면 보임
단위 : 뒷면 숨김

See the Pen Untitled by 앨앨 (@ogqyrbel-the-lessful) on CodePen.
출처
프론트엔드 웹 개발의 모든 것 초격차 패키지