[CSS] 정렬 속성 - flex
- 기본값 (요소에 이미 들어있는 속성의 값) : 빨강
- 지정할 수 있는 값 : 파랑
정렬 ( flex )
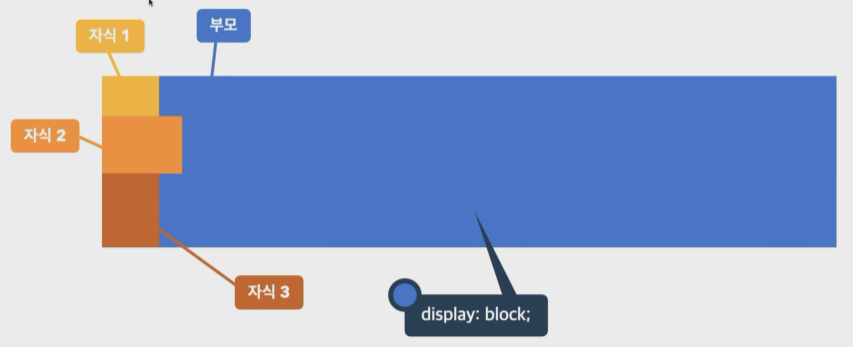
기본 요소들은 수직으로 정렬된다.

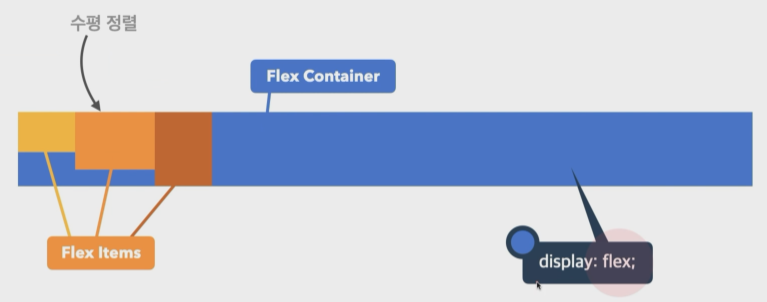
display를 flex로 변경하면 수평 정렬된다.
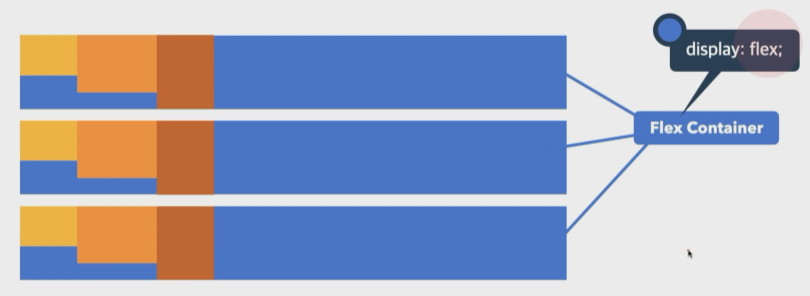
- Flex Container : display: flex 가 부여된 아이템
- Flex Items : Flex Container 의 자식요소

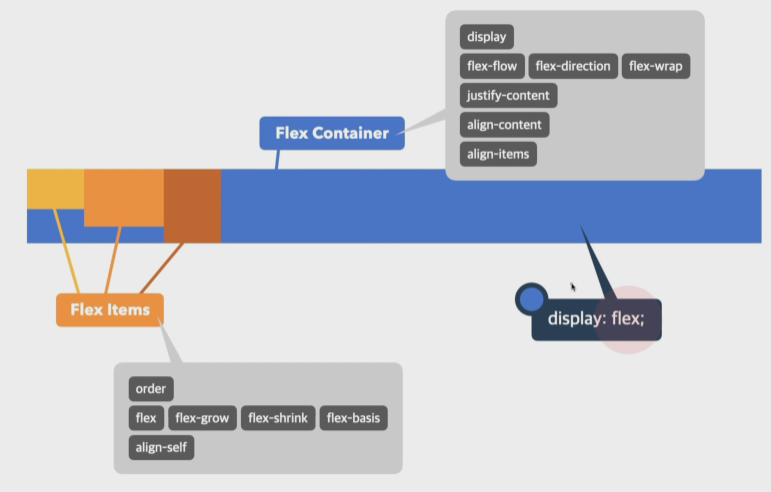
Flex Container 과 Flex Items 에 부여할 수 있는 속성이 다르다.

📌 display
Flex Container의 화면 출력(보여짐) 특성
flex : 블록 요소와 같이 Flex Container 정의
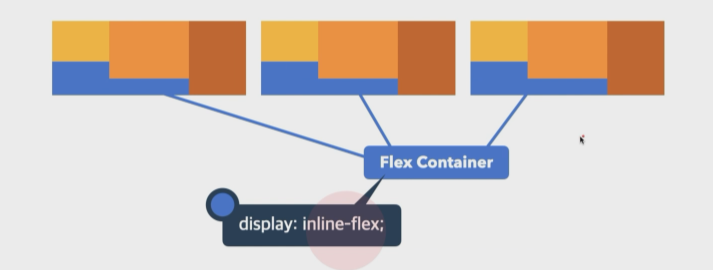
inline-flex : 인라인 요소와 같이 Flex Container 정의
✅ display : flex
Flex Container는 기본적으로 block 요소라서 수직으로 정렬되며
width: auto 이므로 가로너비가 최대한 늘어난다.

✅ display: lnline-flex
inline요소처럼 동작하기 때문에 수평으로 정렬되며
가로너비는 최소한으로 설정된다.

Flex Container 속성
📌 flex-direction
주 축을 설정
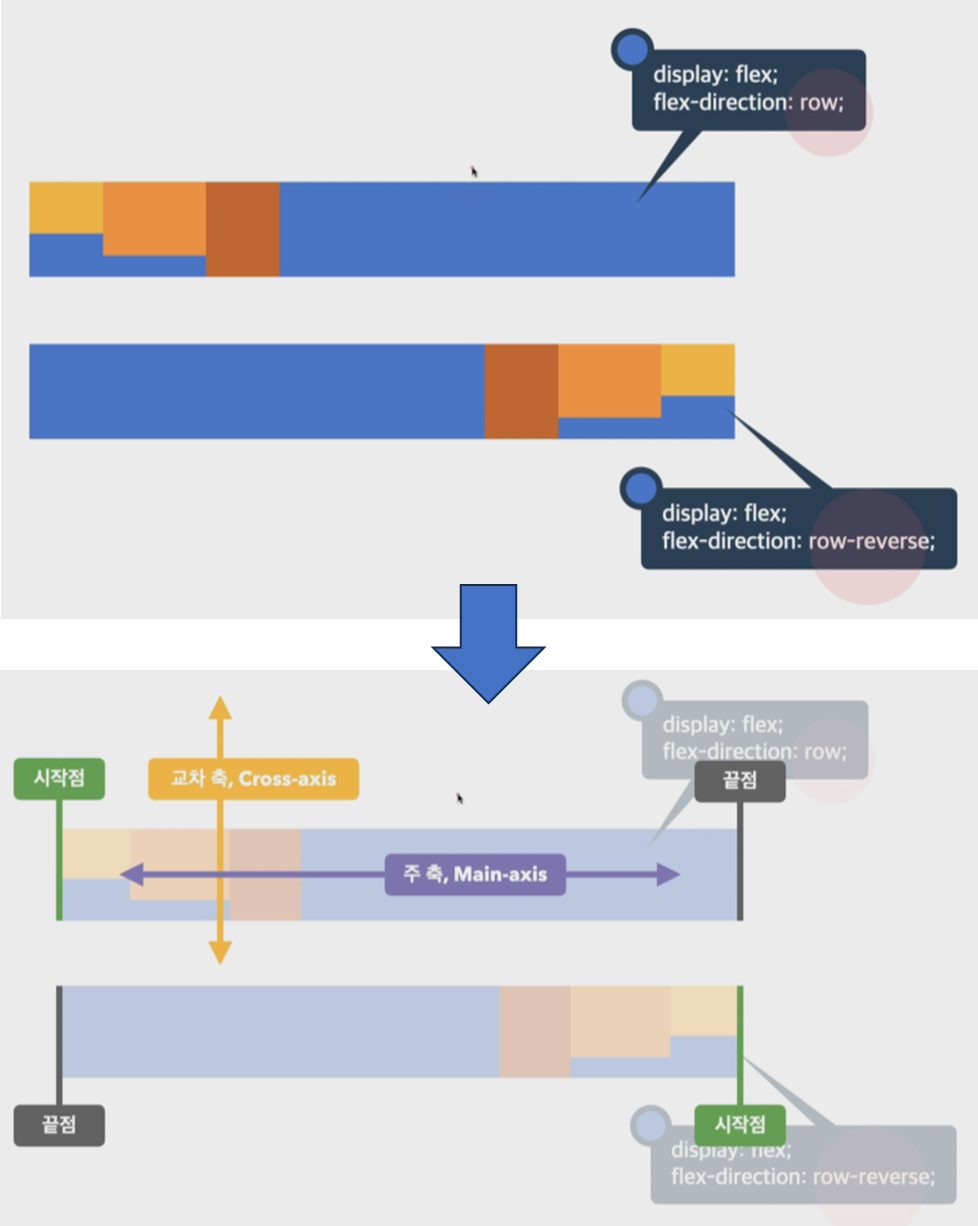
row : 행 축 (좌 => 우) 👉 수평 정렬
row-reverse : 행 축 ( 우 => 좌)
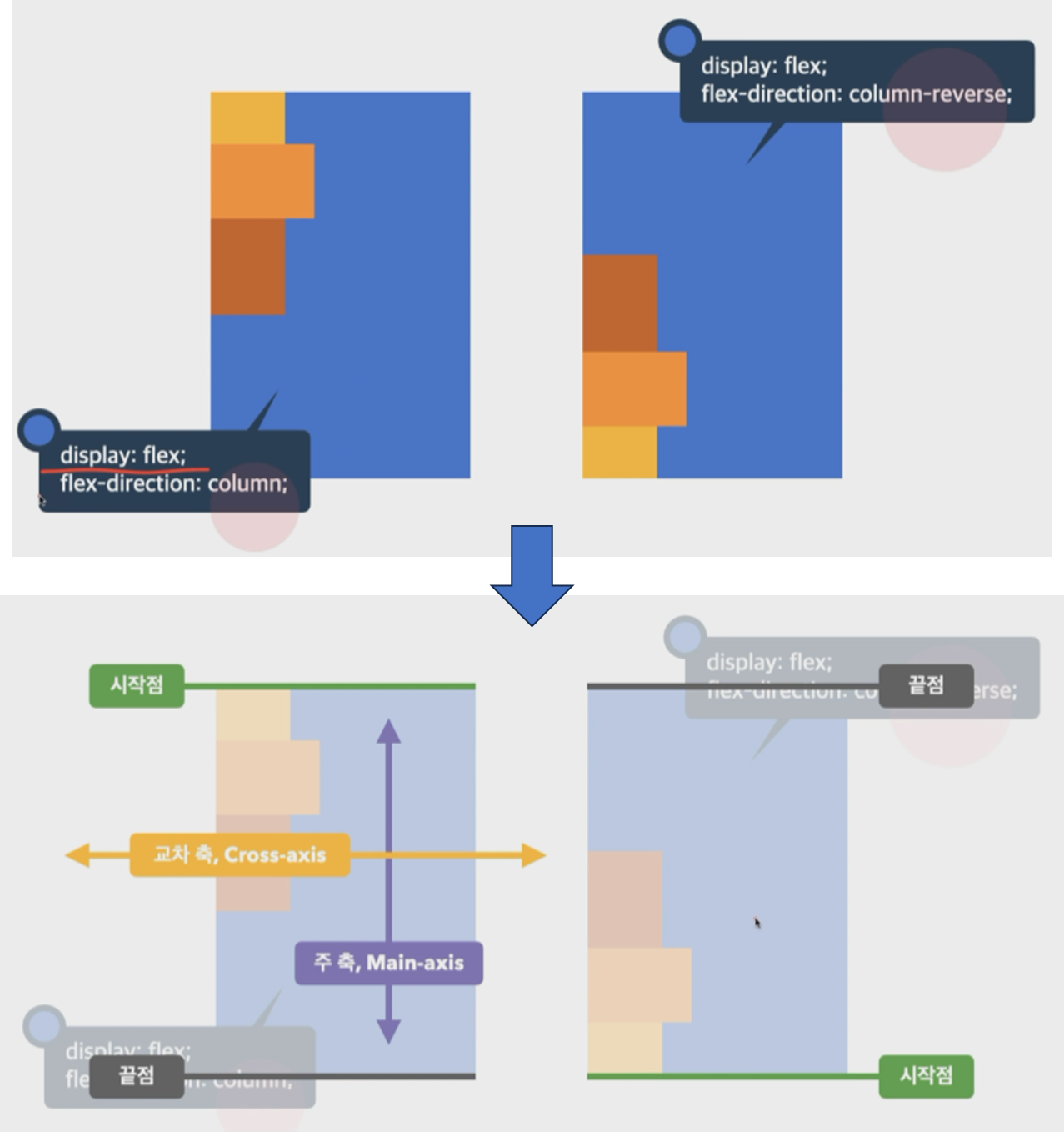
columns : 열 축 ( 위 => 아래 ) 👉 수직 정렬
기본적으로 block 요소는 수직정렬이므로 columns 를 자주 사용하지는 않는다.
✅ 수평 정렬 : row / row-reverse
주 축이 수평 축이 된다.

✅ 수직 정렬 : column / column-reverse
주 축이 수직 축이 된다.

📌 flex-wrap
Flex Items 묶음(줄 바꿈) 여부
nowrap : 묶음(줄 바꿈) 없음
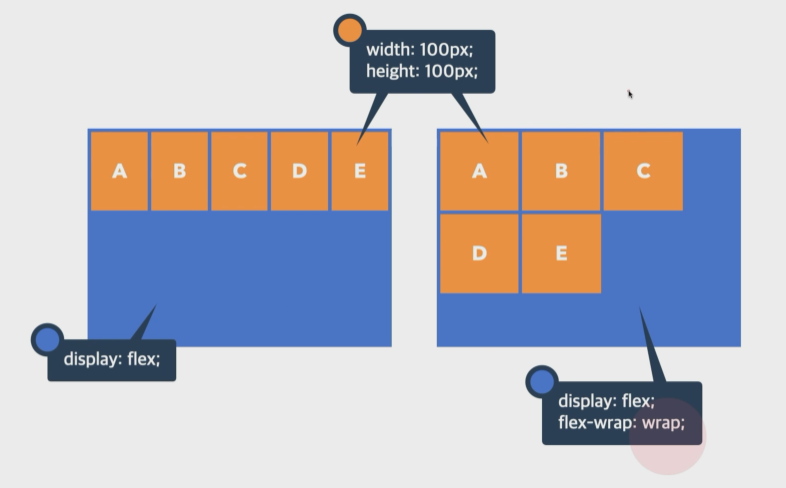
wrap: 여러 줄로 묶음
기본값인 nowrap은 하나의 줄에 요소들을 끼워넣으므로 요소들이 찌그러진다.
wrap 으로 변경해주면 칸이 모자랄 때 요소를 줄바꿈해준다.

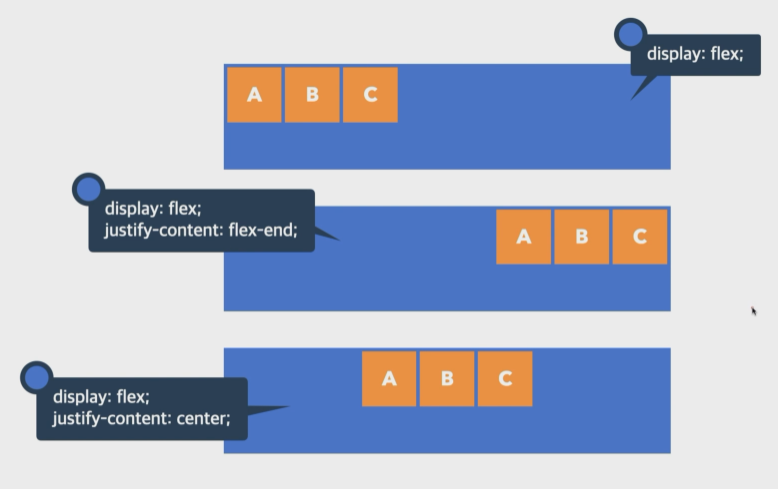
📌 justify-content
주 축의 정렬 방법
👉 대부분의 경우 flex 는 수평정렬할 때 사용하므로 수평 정렬이라고 편하게 생각해도 된다.
flex-start: Flex items를 시작점으로 정렬
flex-end : Flex items를 끝점으로 정렬
center : Flex items를 가운데 정렬

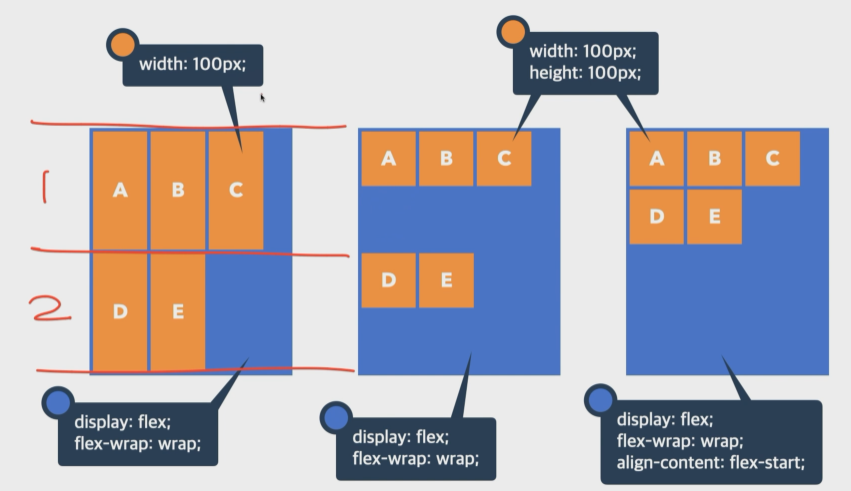
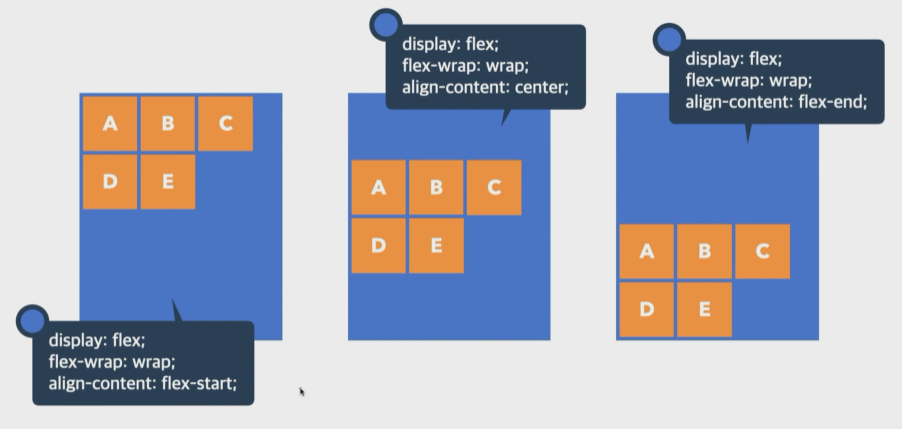
📌align-content
교차 축의 여러 줄 정렬 방법
👉 대부분의 경우 flex 는 수평정렬할 때 사용하므로 수직 정렬이라고 편하게 생각해도 된다.
stretch: Flex items를 시작점으로 정렬 ( = 늘어남 )
flex-start : Flex items를 시작점으로 정렬
flex-end : Flex items를 끝점으로 정렬
center : Flex items를 가운데 정렬
container는 두줄이 필요하므로, 절반으로 쪼개서 한 줄씩 사용한다.
1️⃣ height 의 기본값은 auto 이고, align-content 의 기본 값인 stretch 가 적용되므로 item을 한줄에서 최대한 늘려서 사용한다.
2️⃣ align-content 의 기본 값인 stretch 가 적용되지만, item 에 높이를 지정하면 item의 높이가 늘어나지는 않는다.
3️⃣ align-content 가 flex-start 이므로 전체 item이 위쪽으로 정렬된다.

align-content는 기본적으로 줄바꿈 상태( 2줄 이상) 이어야 한다. - flex-wrap
그 상태에서 정렬이 가능한 빈 공간이 있어야 한다.
👉사용 방법이 까다로워 개발할 떄는 주로 align-items 를 사용한다.

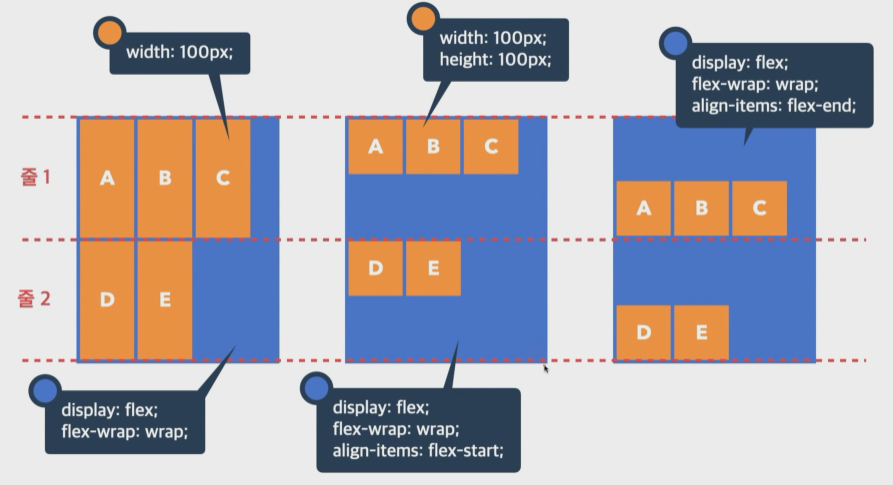
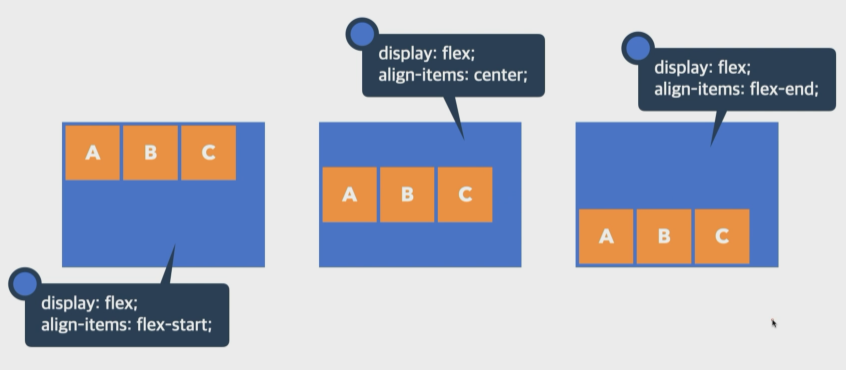
📌align-items
교차 축의 한 줄 정렬 방법
stretch: Flex items를 교차 축으로 늘림
flex-start : Flex items를 각 줄의 시작점으로 정렬
flex-end : Flex items를 각 줄의 끝점으로 정렬
center : Flex items를 각 줄의 가운데 정렬
container는 두줄이 필요하므로, 절반으로 쪼개서 한 줄씩 사용한다.
1️⃣ height 의 기본값은 auto 이고, align-items 의 기본 값인 stretch 가 적용되므로 item을 각각의 줄에서 최대한 늘려서 사용한다.
2️⃣ item의 height를 지정하고 align-items를 flex-start로 적용하여 시작점을 명시하고 한 줄의 시작 지점으로 정렬된다.
3️⃣ item의 height를 지정하고 align-items를 flex-end로 적용하여 끝점을 명시하고 한 줄의 끝 지점으로 정렬된다.


⭐ 여러 줄의 상태를 제어하고 싶을 땐 align-content , item이 한 줄에서 표현이 된다면 align-items을 사용한다
⭐ 보통 justify-content 로 수평정렬을 하고, align-items로 수직정렬을 한다.
item의 크기는 명확히 명시해서 stretch (늘어남) 속성을 막는다.
See the Pen Untitled by KIMAERI (@AERIKIM) on CodePen.
📌gap
flex item 사이의 간격을 지정한다.
Flex item 속성
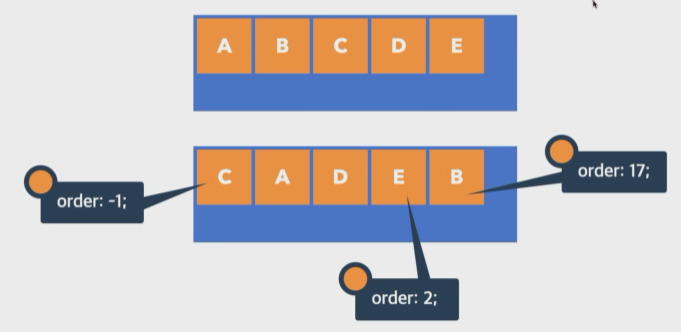
📌 order
Flex item의 순서
0 : 순서 없음
숫자 : 숫자가 작을 수록 먼저 (음수 가능)

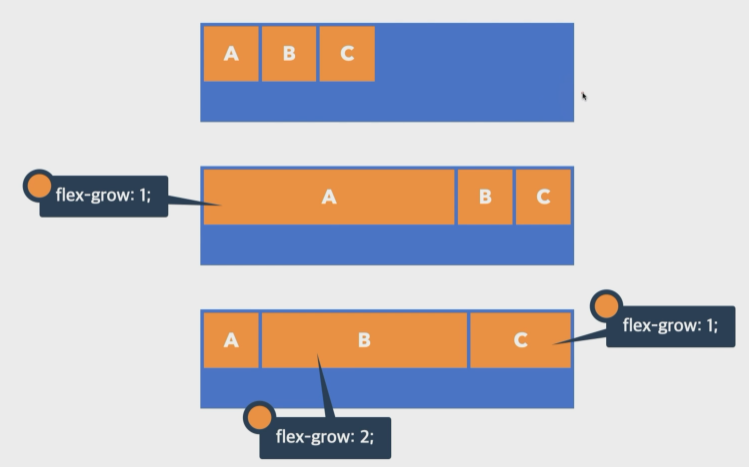
📌 flex-grow
Flex Item의 증가 너비 비율
0 : 증가 비율 없음
숫자 : 증가 비율
1️⃣ 기본값이 0이므로 증가하지 않는다.
2️⃣ B,C 는 증가 비율이 없고, A 혼자 증가 비율이 있으므로 남은 빈공간을 A가 전부 채운다.
3️⃣ A는 증가 비율이 없고, 남은 영역을 B와 C가 2:1 비율로 나눠서 차지한다.

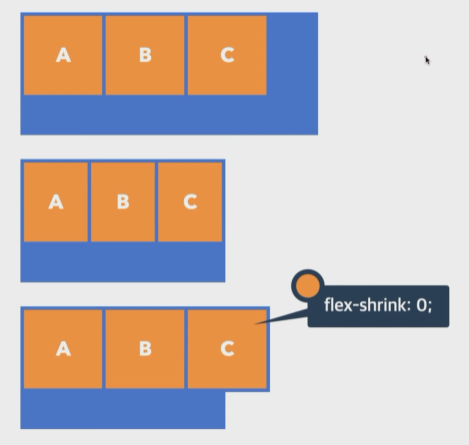
📌 flex-shrink
Flex Item의 감소 너비 비율
1 : Flex Container 너비에 따라 감소 비율 적용
숫자 : 감소 비율
2️⃣ item이 들어있는 container의 가로 너비가 item을 담은 크기보다 작아지며 크기가 모자라 item의 가로 길이도 줄어든다. 👉 기본값은 1 이므로 container가 줄은 만큼 1:1:1 로 같이 줄어든다.3️⃣ flex-shrink : 0 을 부여하면, container 가 줄어서 item의 공간이 없더라도 item의 실제 너비만큼 크기를 유지한다.

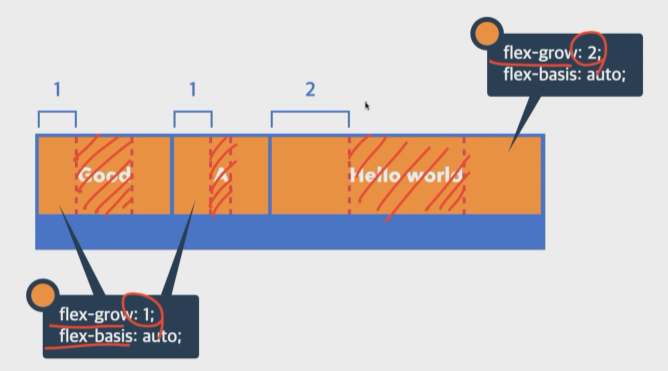
📌 flex-basis
Flex Item의 공간 배분 전 기본 너비
auto : 요소의 Content 너비
단위 : px, em, rem 등 단위로 지정
빗금친 영역을 제외한 나머지 영역을 1:1:2 로 나누기 때문에 요소 전체의 너비가 1:1:2 크기로 나눠지진 않는다.

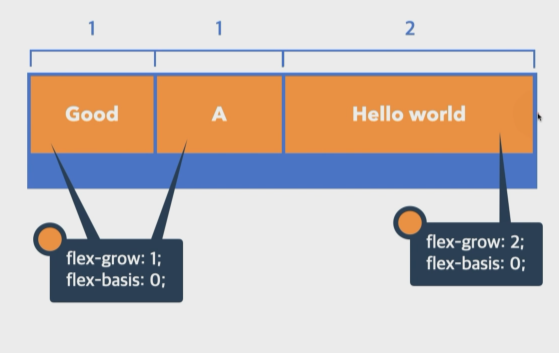
flex-grow 를 1:1:2로 설정하고 flex-basis를 요소의 기본 너비를 사용하지 않겠다는 0 으로 변경하면
증가 너비만 적용하므로 1:1:2 의 비율로 요소가 생성된다.

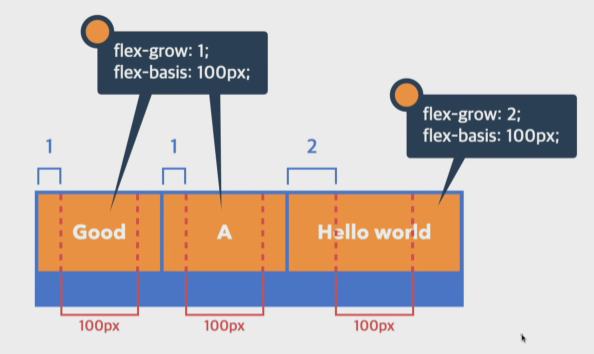
flex-basis 를 100px로 설정하면서 모든 요소의 기본 너비가 100px이 된다.
기본 너비를 제외한 남은 영역을 1:1:2 비율로 나눠서 사용한다.

⭐ 보통 flex-basis는 0으로 설정하고, flex-grow를 통해 증가 너비 비율을 맞춰준다.
출처
프론트엔드 웹 개발의 모든 것 초격차 패키지