[Figma] 반응형 Card 컴포넌트 제작하기 , 아이콘 컴포넌트/플러그인 활용
반응형 Card 컴포넌트 제작
1️⃣ 이미지 불러오기 ( Shift + Ctrl + K )
이미지를 가져오고 Shift 를 누른 채로 사이즈를 조정한다.
2️⃣ 텍스트 & Auto Layout (Shift + A)
텍스트("INTERVIEW")를 입력하고 Alt를 눌러 복제해준 뒤 Shift + A 단축키를 사용해서 Auto Layout 한다.
아래 텍스트를 선택하고 Ctrl + D 단축키를 사용하여 텍스트를 복제한다.
* 텍스트를 복사해 올 경우 Ctrl +Shift+V 를 이용하면 스타일 무시하고 텍스트만 복사해올 수 있다.

- Cation
대문자로 설정하기 위해 Type settings > Uppercase
- Title
font-weight : Regular / line-height: 130% / letter-spacing : -0.5px / 크기 : 26px
- SubTitle
font-weight : Regular / line-height: 130% / letter-spacing : -0.5px / 크기 : 16px
- 마지막 텍스트
font-weight: Regular / 크기: 12px

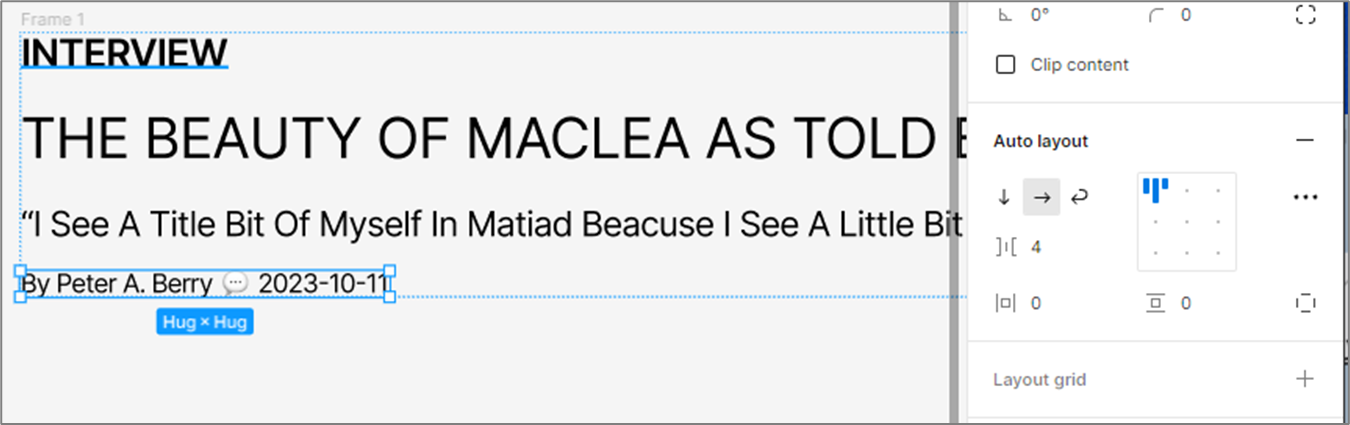
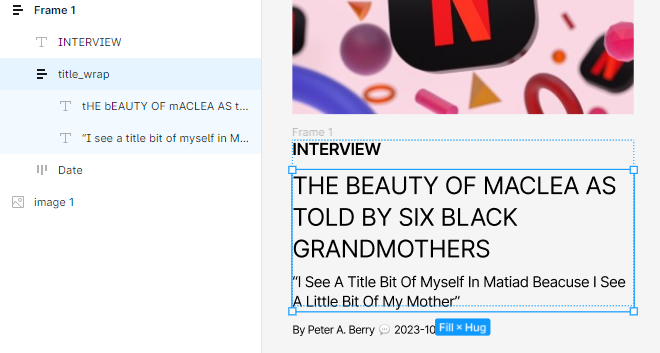
3️⃣ 텍스트 그룹핑
마지막 텍스트를 Ctrl+D 를 사용하여 두번 복제 후, Shift+A 로 Auto Layout 시킨다.
Ctrl+R 로 그룹 이름을 "Date"로 변경하고 텍스트 내용도 변경한다.
Auto Layout 을 수평으로 설정하고 간격은 4로 세팅한다.

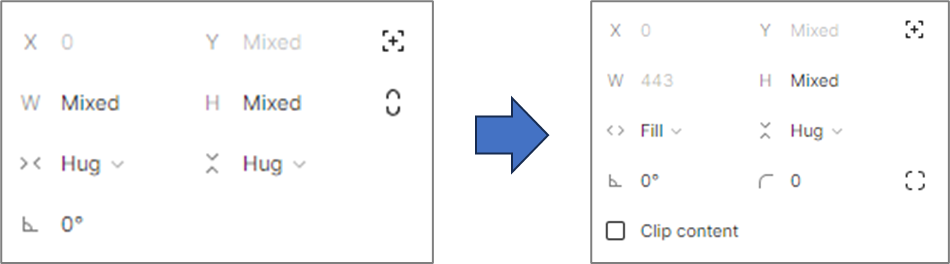
Container 범위를 조절해도 텍스트가 바깥으로 벗어난다.

텍스트를 선택하여 가로를 Hug -> Fill로 변경하면 Container 사이즈에 맞춰 자동으로 줄바꿈이 된다.

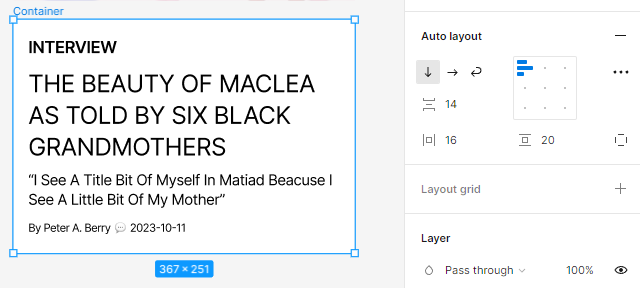
Title과 sub Title 을 그룹화(Auto Layout) 하고, 간격을 8로 조정한다.

4️⃣ Container , 이미지 그룹화
Container 레이아웃의 배경을 흰색으로 변경하고, padding 값을 조절한다.

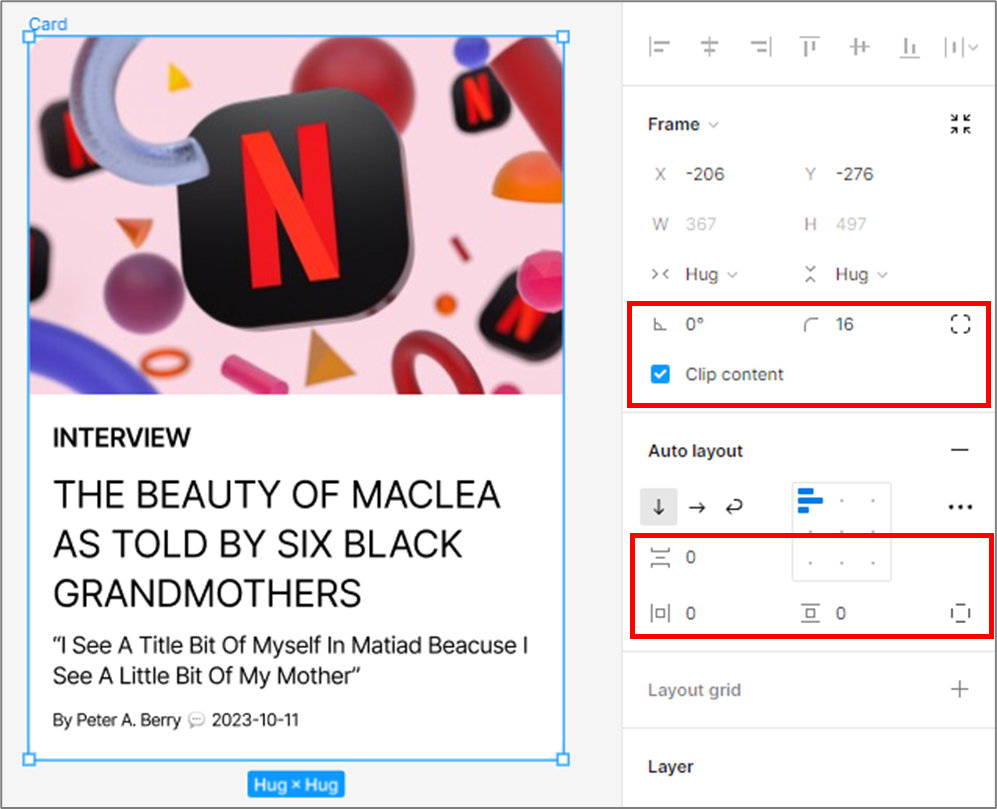
이미지와 Container를 그룹호 (Shift+A) 하고, 이름을 "Card"로 변경한다.
간격은 0으로 설정하고 Corner Radius 는 16으로 설정한다.
( 설정이 안될경우, Clip-content 가 체크되어 있는지 확인 )

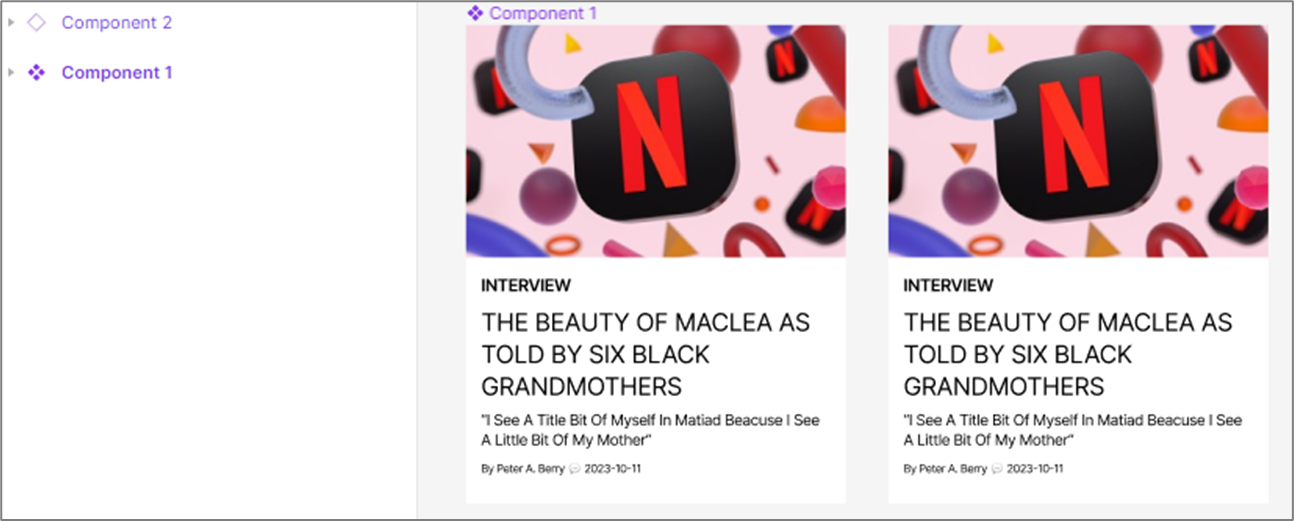
5️⃣ Card 컴포넌트 생성
재사용 여뷰를 체크하기 위해 컴포넌트를 복제해 인스턴스를 생성해 테스트한다.

아이콘 컴포넌트 & 플러그인 활용하기
1️⃣ Material Symbols 플러그인 다운로드
커뮤니티에서 검색하여 다운로드 후 실행한다.
2️⃣ 플러그인을 사용하여 아이콘 assets 불러오기
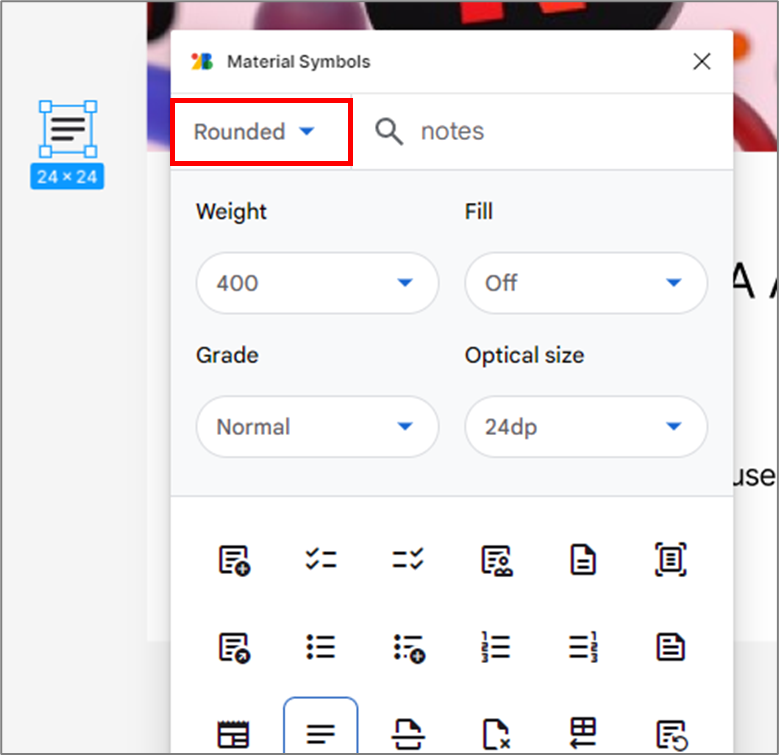
Material Symbols 플러그인을 실행하여 'notes' 를 검색하고 아이콘을 생성한다.
Rounded 스타일로 바꿔준 후 위젯 창을 닫는다.

notes 프레임 안의 아이콘이 Scale 이므로 프레임의 크기가 변경되면 같이 리사이징 된다.

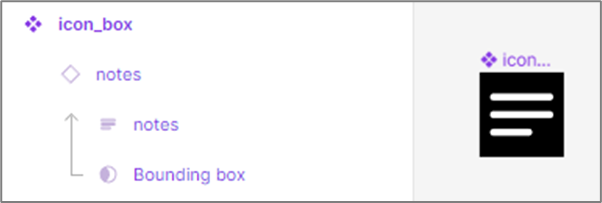
3️⃣ 검정색 배경 아이콘 컴포넌트 만들기
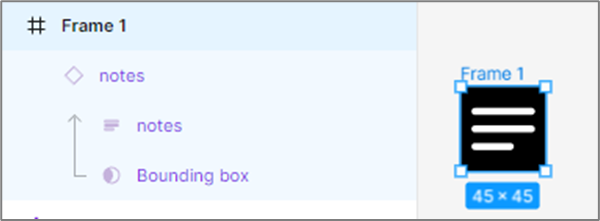
새로 복제한 notes 인스턴스를 오른쪽 클릭 > Frame Selection 으로 frame을 만들고,
frame은 검정색, 아이콘은 흰색으로 변경해준다.

만들어진 frame을 컴포넌트화(ctrl+Alt+K) 시키고 이름을 'icon_box'로 변경한다.
만들어진 컴포넌트는 Assets 패널 에서 확인 가능하다.

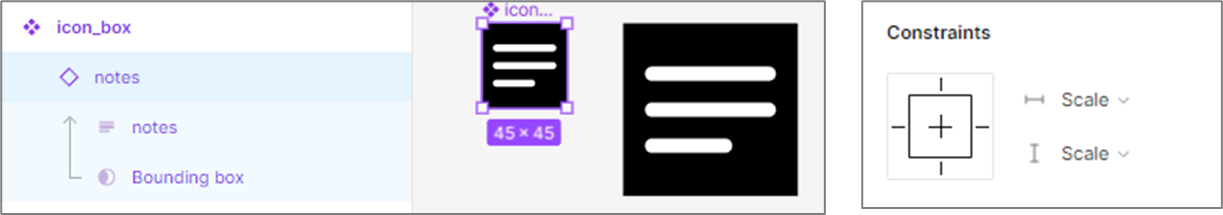
4️⃣ 리사이징 옵션
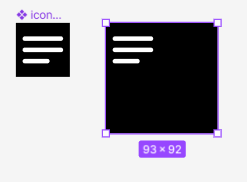
인스턴스를 가져와 확인해봤을 때, 프레임 크기가 커질 때 반응하지 않는다.

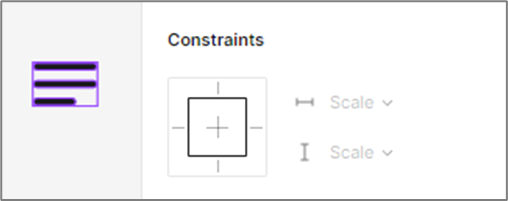
따라서 메인 컴포넌트 안의 notes 아이콘의 constraints 옵션을 scales로 바꿔준다.

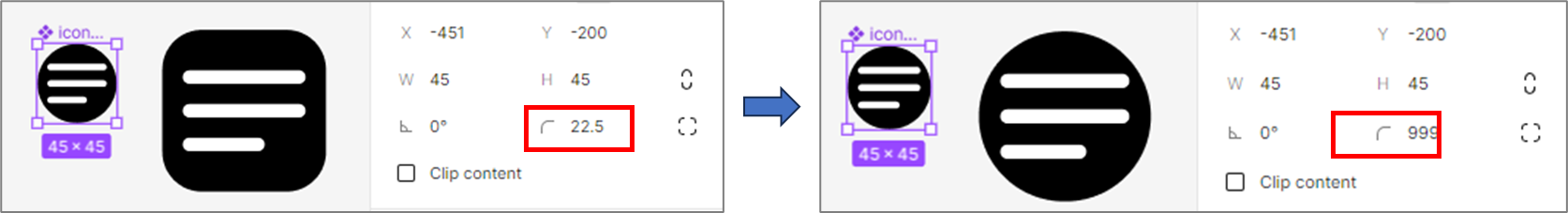
5️⃣ Corner Radius
컴포넌트의 높이가 45이므로 Corner Radius를 45/2 = 22.5 를 준다.
하지만 크기가 커진 경우에도 22.5로 고정되기 때문에, 이를 방지하기 위해 Corner Radius에 999를 입력한다.