HTML 태그
HTML 태그의 부모와 자식 관계

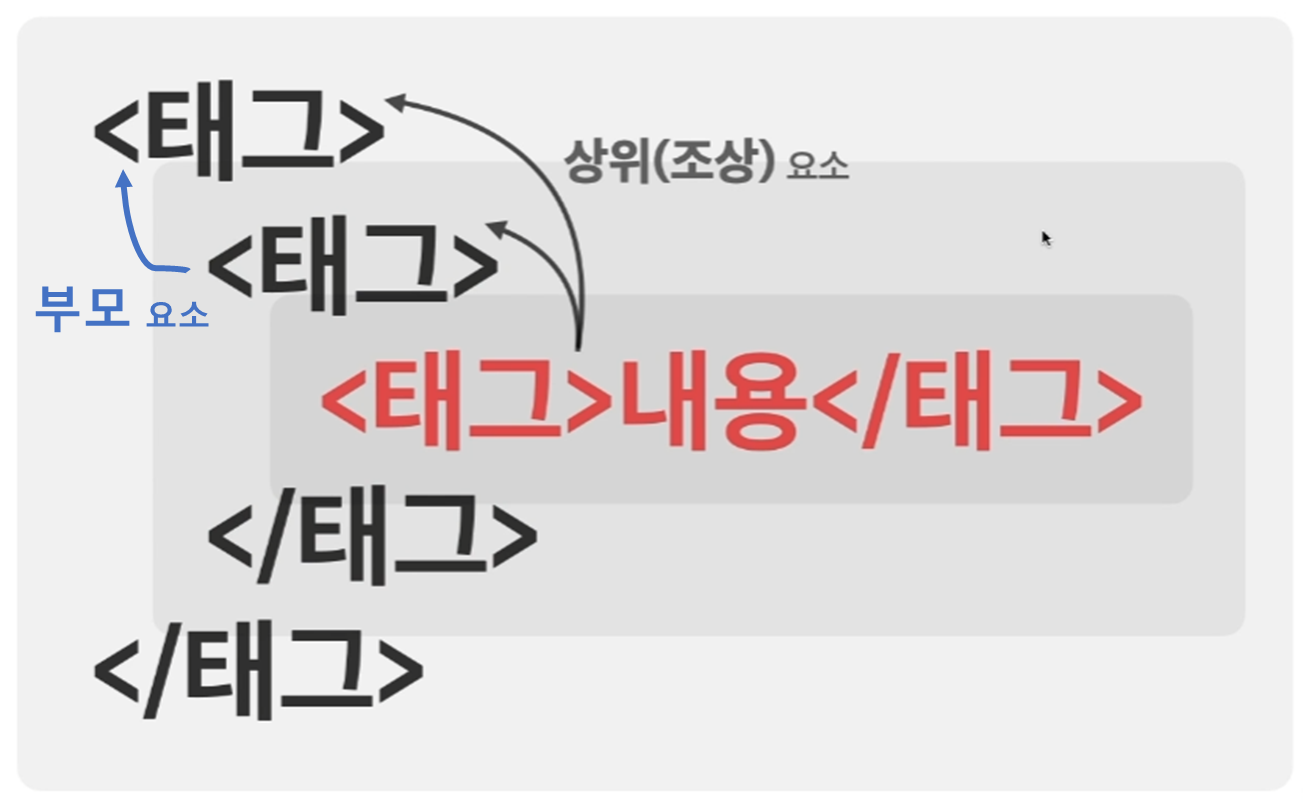
부모 요소 : 나를 감싸는 바로 윗 단계 요소
상위(조상) 요소 : 나를 감싸고 있는 모든 요소

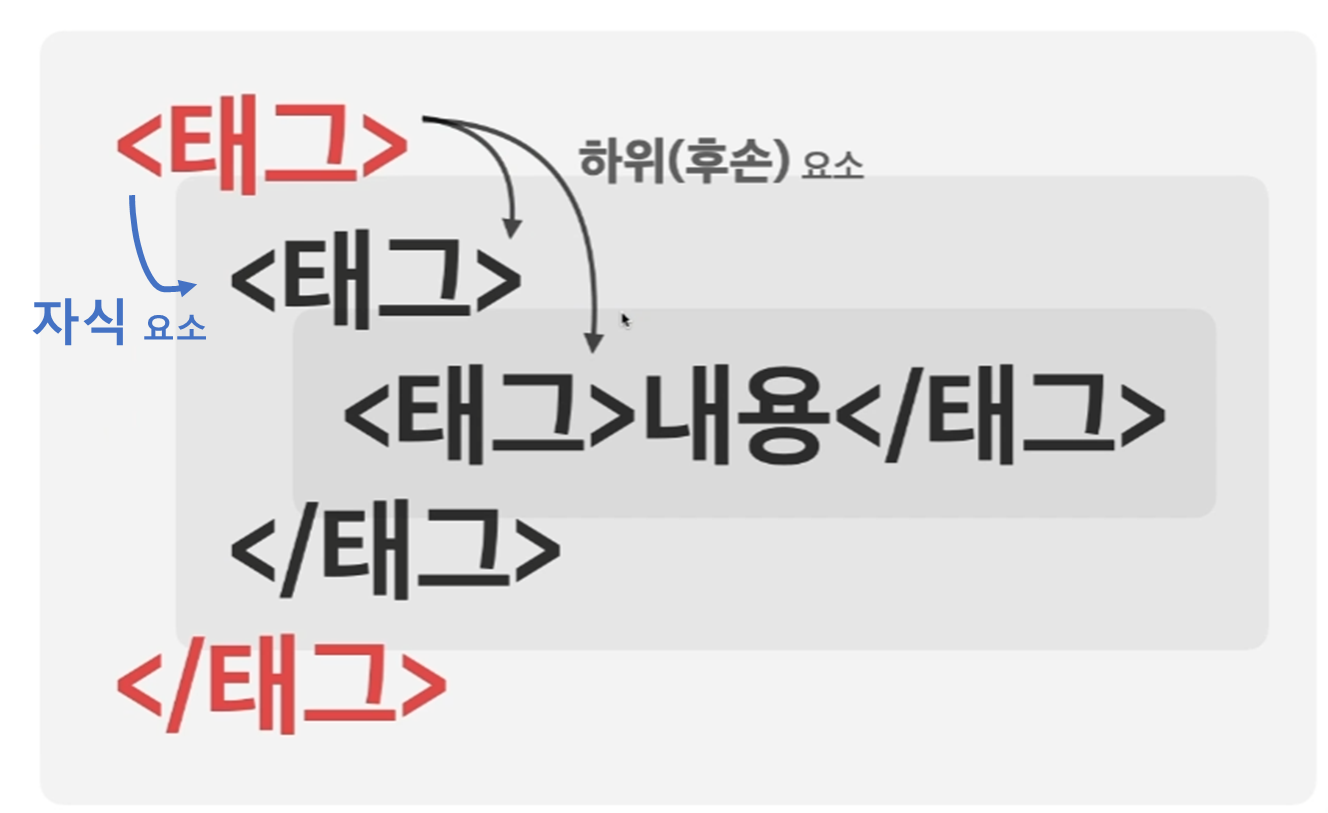
자식 요소 : 내가 감싸고 있는 바로 아래 요소
하위(후손) 요소 : 내가 감싸고 있는 모든 요소
글자와 상자 : 요소가 화면에 출력되는 특성
📌 인라인(Inline) 요소 : 글자를 만들기 위한 요소
- <span></span> 태그
- 본질적으로 아무것도 나타내지 않는, 콘텐츠 영역을 설정하는 용도
- 요소가 수평으로 쌓임
- 포함한 콘텐츠 크기만큼 자동으로 줄어듬
- 가로,세로 너비를 지정할 수 없다
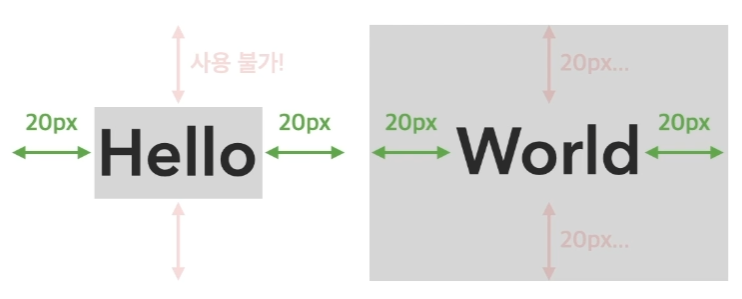
- 요소 외부 여백을 지정하는 margin , 내부 여백을 지정하는 padding 속성은 좌우만 사용 가능. 상하는 적용 X

📌블록(Block) 요소 : 상자(레이아웃)를 만들기 위한 요소
- 본질적으로 아무것도 나타내지 않는, 콘텐츠 영역을 설정하는 용도
- 요소가 수직으로 쌓임
- 가로 : 부모 요소의 크기만큼 자동으로 늘어남
- 세로 : 포함한 콘텐츠 크기만큼 자동으로 줄어듬
- 가로,세로 너비 지정 가능
- 상하 좌우 여백 적용 가능
HTML 요소
📌인라인-블록 (Inline-block) 요소
: Inline의 수평으로 쌓임 + block의 가로/세로, 상하좌우 여백 지정가능
: ex) input 요소
📌테이블 요소
: 표 요소, 행(Row)와 열(Column)의 집합
: <tr> 행 , <td> 열
📌전역 속성
- title : 요소의 정보나 설명을 지정 (hover)
- style : 요소에 적용할 css 지정
- class : 요소를 지칭하는 중복 가능한 이름
- id : 요소를 지칭하는 고유한 이름
- data-이름 : 요소에 데이터를 저장
<div data-fruit-name="apple"> 사과 <div>
<div data-fruit-name="banana"> 바나나 <div><!-- main.js -->
const els = document.querySelectorAll('div')
els.forEach(el => {
console.log(el.dataset.fruitName)
})
* defer : HTML 구조가 준비된 후(문서분석 이후)에 JS를 해석한다는 의미
==> VSCode에서 정상작동 시키기 위해 defer 속성을 사용한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- script 속성에 defer 추가 -->
<script defer src="./main.js"></script>
</head>
<body>
<div data-fruit-name="apple"> 사과 <div>
<div data-fruit-name="banana"> 바나나 <div>
</body>
</html>